Project Goals
With a focus on workwear and curation, Armoire aims to cut down time spent sifting through large inventories and even out the playing field between men and women dressing for the workplace. I was the Interaction Designer and Content Strategist for the project, and over the course of three weeks I worked with two other UX designers on the redesign.
The style profile is the first engagement that new users have with Armoire, and the results produce their first closet assortment. The closet is created by an algorithm that selects items based on their answers and interactions with products. With more interaction the algorithm gets better which leads to higher retention. There is limited engagement in the current style profile and the data generated is quantitative, such as size and birthdate. Our challenge was how to get at the more emotional and subjective user wants, collect data points in a more engaging way, and increase interaction.

Research
We broke our research into four areas to capture different aspects of the business, customer base, and competitive landscape:
- Stakeholder interviews with Data Scientist and Stylist
- Current client perspectives and feedback
- Discovery interviews and on-boarding usability tests
- Competitive and comparative analysis
Stakeholder Interviews
In our initial meeting we met with Armoire's Head of Product and UX Design, Katrina, who shared that the retention rate improved after members had an in person session with one of Armoire’s stylists. We set up an interview with a stylist at their Seattle headquarters to learn more about the styling sessions and what made them so successful.

Key takeaways from the interview were that:
- Business Casual and Occasion were the most popular categories
- Vacation capsules were a popular request when clients needed clothing for a different climate
- Clients were more open to experiment with their style in the rental model, especially with color and print
- Sometimes clients needed something specific so it was helpful to have notes about what they're looking for
- Lifestyle impacts what they wear, like their business environment or if they have young kids
- Fit is a big consideration, especially for petite or taller clients
- Fit preference often depends on the garment's fabric and cut
- Most clients know what silhouettes they like
- It's helpful to know favorite brands to identify style preferences and make recommendations
- New members often limit their selection too much in the survey, leading to a smaller closet
Next we interviewed Armoire's data scientist, Mike, to learn more about the style algorithm and how it made recommendations. Mike explained that the algorithm first filters out irrelevant items by data points like size, seasonal items, and age.
Once narrowed down, a collaborative filter is applied to predict how the customer would score items in their inventory. This is based on their engagement with items presented in the on-boarding quiz and later on as they become members and interact with more products. If they like an item or add it to their cart it's given a score of 1, and conversely -1 if they dislike it. Then the algorithm will match users with similar patterns to make recommendations.
After ranking the items, they are filtered further to show a variety of brands and garment types so there's a high diversity presented in the closet. One of the main issues was that new users have very little interaction with the products so most of their recommendations were based on data points like age. Collecting data in the style profile that better reflects the users personality and style could help filter things, but encouraging more interaction up front to learn what users like and don't like would have the largest impact on their first closet.
Current Users
Our researcher, Christina Twu, sent a survey to existing users to learn more about their experience with Armoire’s subscription and how they felt going through the current on-boarding process. She received five responses from clients which ranged in age from 25 - 58.
When asked what brought them to try Armoire’s subscription, they responded:
- 80% I wanted to expand my wardrobe
- 60% I wanted to save money
- 40% I wanted to save time
- 40% I wanted to try new things
When asked about top considerations when choosing clothing, the main responses were:
- 80% Style and cut
- 80% Fit and sizing
- 60% The occasion
The majority of respondents felt the length of the style quiz was just right, but 60% shared that Armoire’s clothing recommendations did not quite match their needs or preferences. When asked how the survey made them feel, 40% said the quiz did not make them feel great rating it a 4 on a scale of 1-5 (1 meaning “delighted” and 5 meaning “bored or dissatisfied”).
Discovery Interviews
Christina also conducted seven in person interviews and a usability test of Armoire's current style quiz with users that were new to Armoire's rental model. This research was used to create a baseline data for our redesign, learn more about users' shopping habits, and how they responded to Armoire's current style quiz.

The women interviewed were between ages 36 - 51, worked in an office or clinical environment, shopped online regularly, and about 57% were experiencing a work or family transition. We synthesized the resulting data as a team, using an affinity map to group together trends and create "I statements" that summarized the user's experience. Christina compiled the data which showed the following results:
Over 85% said:
- I question the value and quality of the product or service
- I need help with sizing and measurements
Over 71% said:
- I felt bored, disappointed or dissatisfied after completing the quiz
- Context and occasion matters when I pick clothes
- I wear more than one size
- I am disappointed with Armoire’s selection and my closet items
Over 57% said:
- The flow of the quiz was confusing
Over 43% said:
- Diversity and representation is important to me
- I would like to see more questions specifically about style
Problem and Solution
From the synthesis Christina developed the below problem and solution statements which we refined as a team:
Many new users are skeptical of Armoire’s curation because they don’t like the first clothes they are recommended.
Because the garments recommended at the end of the on-boarding process may not match user needs, those exploring Armoire’s clothing rental service for the first time are dissatisfied with their experience and doubt Armoire’s wardrobe curation ability.
We believe that by developing a mobile app and personal clothing profile process that demonstrates Armoire’s unique value, addresses users’ sizing and fit needs, and encourages delightful interaction to indicate style preferences, we will improve users’ on-boarding experience, gather meaningful data to enhance Armoire’s style algorithm, boost conversion rates and overall satisfaction with the service.
We will know this to be true when more users subscribe, and retention rates of new clients increase after a two-month window.
User Persona
From the synthesis Christina developed a User Persona, Liza, to capture the main user needs and wants. We could help Liza by addressing the following in our redesign:
- Value proposition statements + "how it works" in style quiz
- Add delight, brevity and relevance to the on-boarding process
- Develop content to gather key style personality indicators
- Create ability to adjust body proportions and select multiple sizes

Competitive Analysis
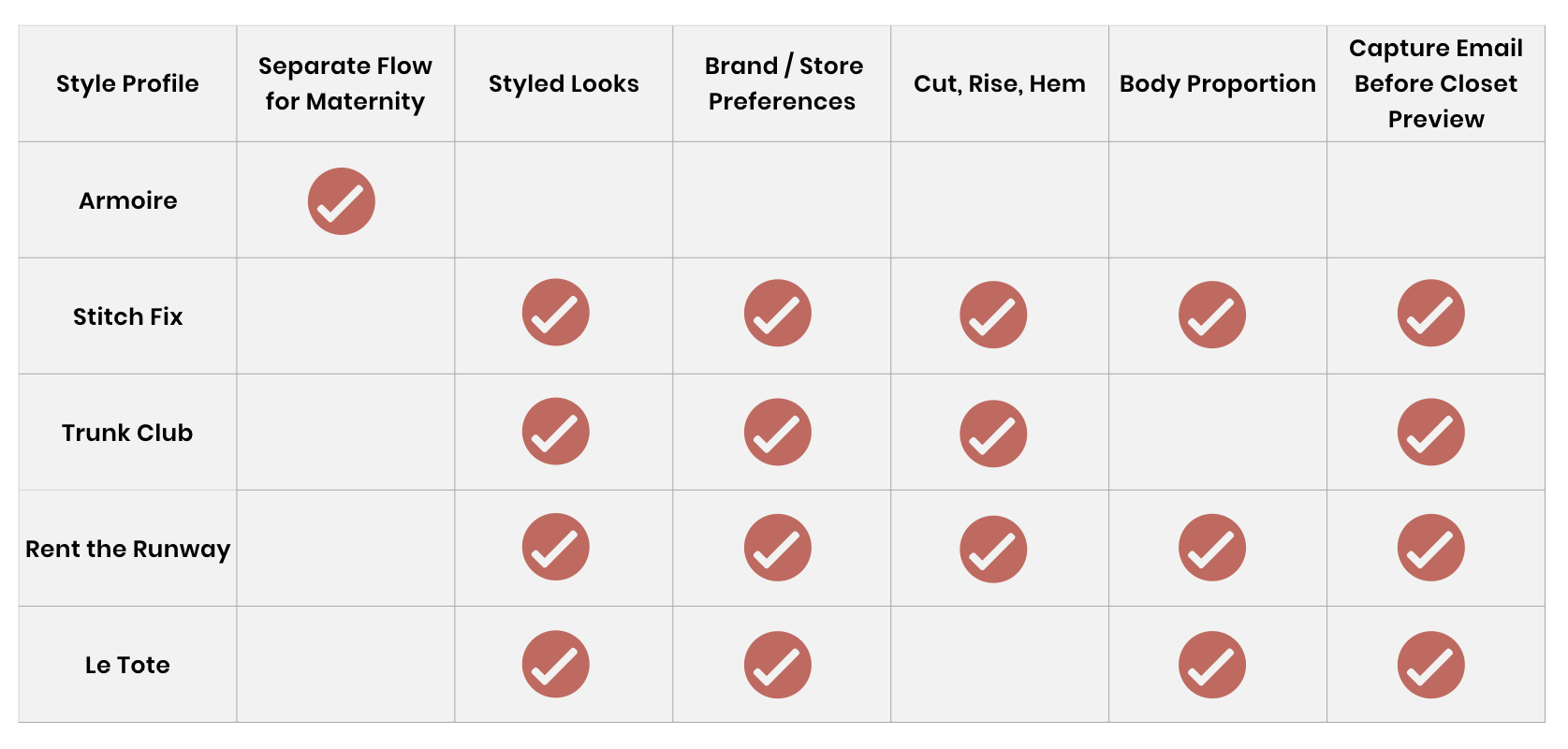
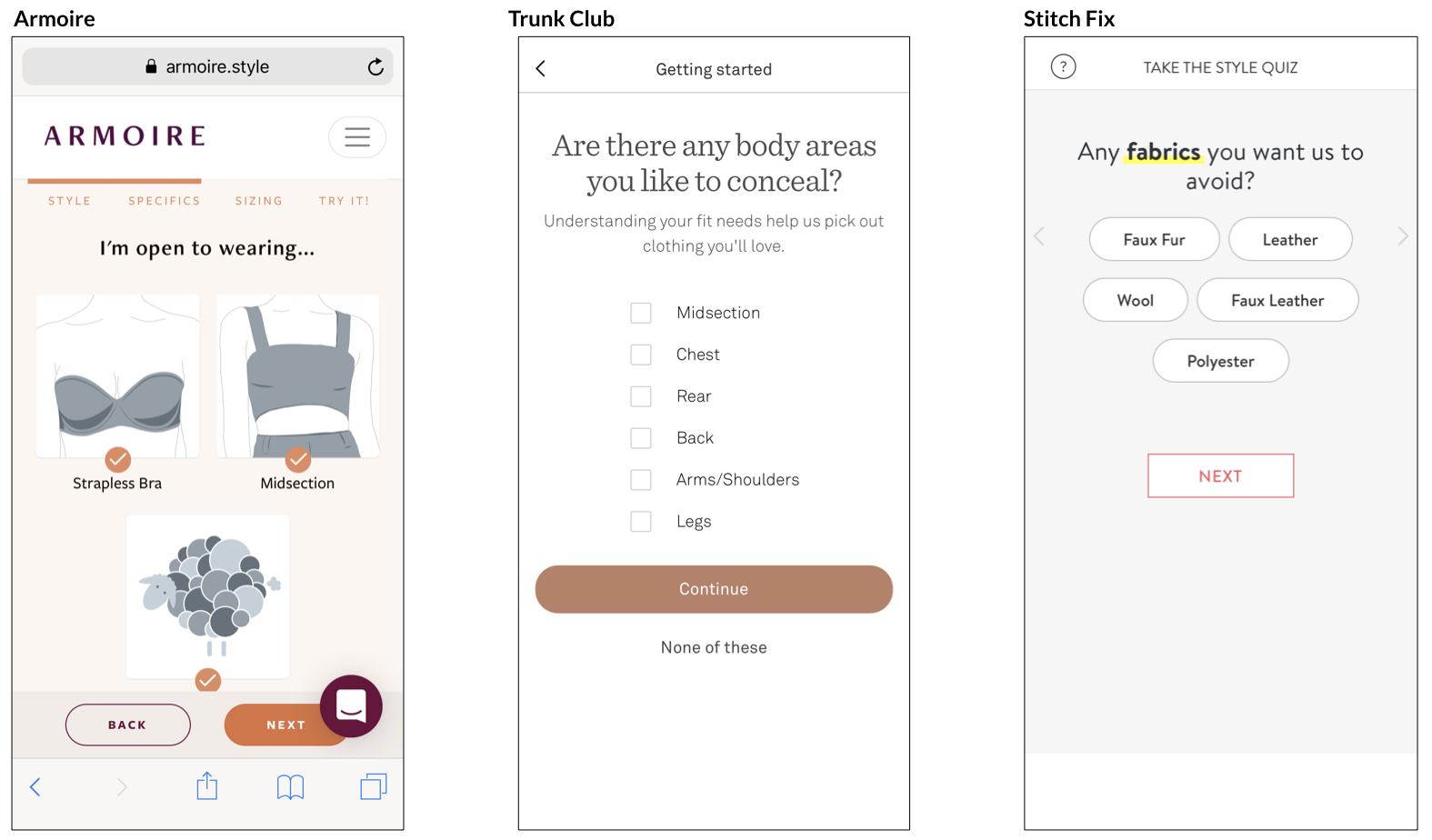
While Christina was conducting the user research I completed a competitive analysis, focusing on subscription based retailers to gain a better understanding of the current market and industry standards. I looked specifically at their on-boarding processes for new users to see how they compared to Armoire’s.

Two of the retailers I profiled, Stitch Fix and Trunk Club, are online personal styling services that send a curated box of items to their subscribers. Users keep and pay for what they like and return the rest. Stitch Fix and Trunk Club also focus on curation and had the most comprehensive style profiles.
Rent the Runway and Le Tote operate on a clothing rental model like Armoire, but they had very brief questionnaires. They offered more filtering options, but users are tasked with sorting through their inventory. With Armoire's focus on curation, the style quiz presented as an opportunity to distinguish from other rental services and provide a more personal and curated closet.
When comparing the on-boarding process, key insights were that Armoire had a separate flow for maternity while other retailers included it as a question within the style quiz. Other retailers also placed questions around occasion and formality in the beginning of the quiz, and they separated preferences like fabrics and cut onto their own pages. In contrast Armoire featured different preferences together, which we learned was confusing to users in the discovery research.

Other retailers also used styled looks in their on-boarding to provide a sense of their unique branding and style, as well as give a visual description of a category like business casual that could be interpreted in different ways. Competitors also asked where their users shop. This provided insight into their style as well as data the business could incorporate into their buy planning.
In the current style quiz Armoire asked about neckline and sleeve style, but other companies focused on pant and dress silhouette and garment length. To learn more about cut and fit preferences, competitors asked if their customers wanted to show off or downplay different areas of the body. They also asked questions around body proportion which provided more information than just a size.

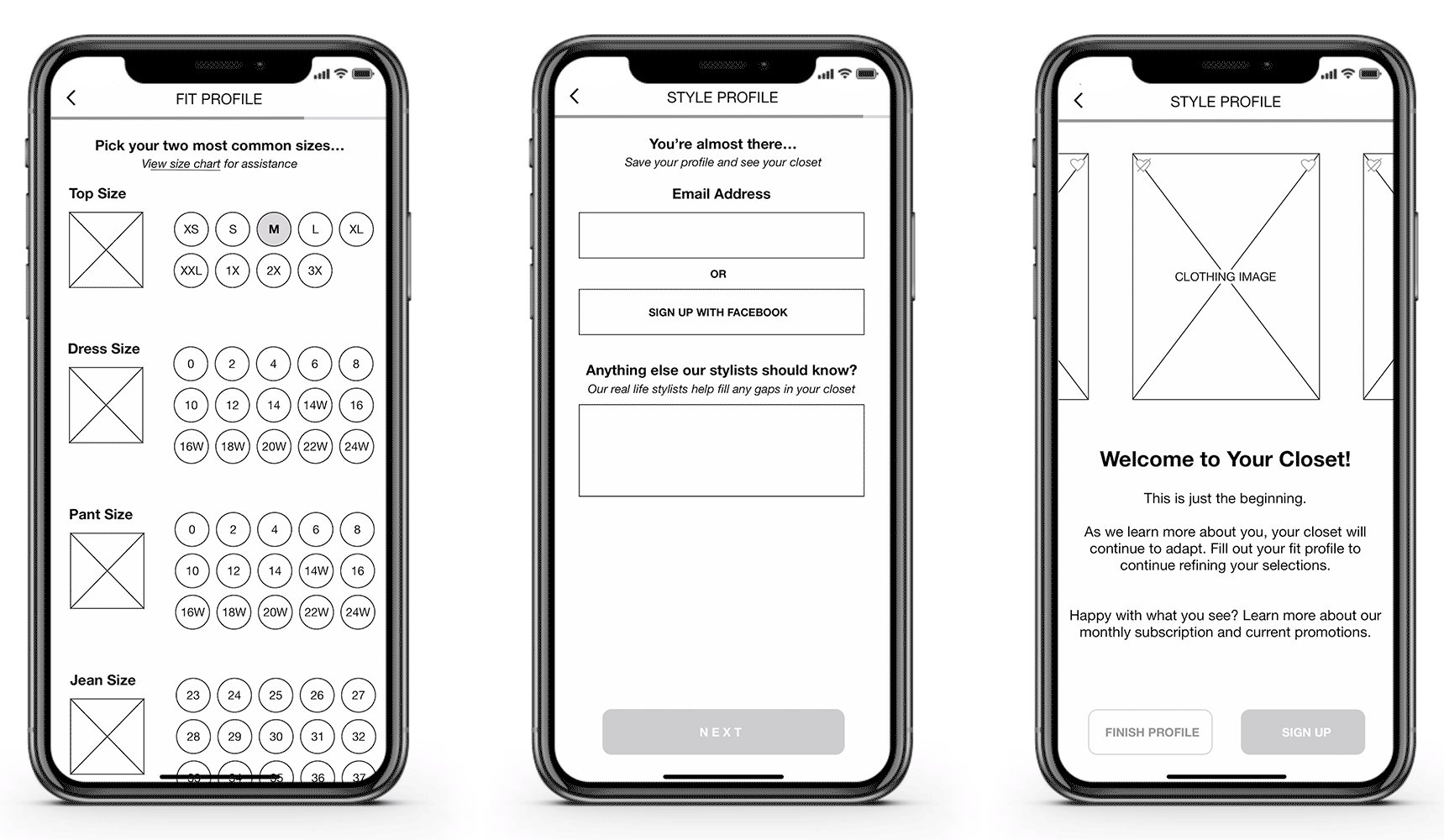
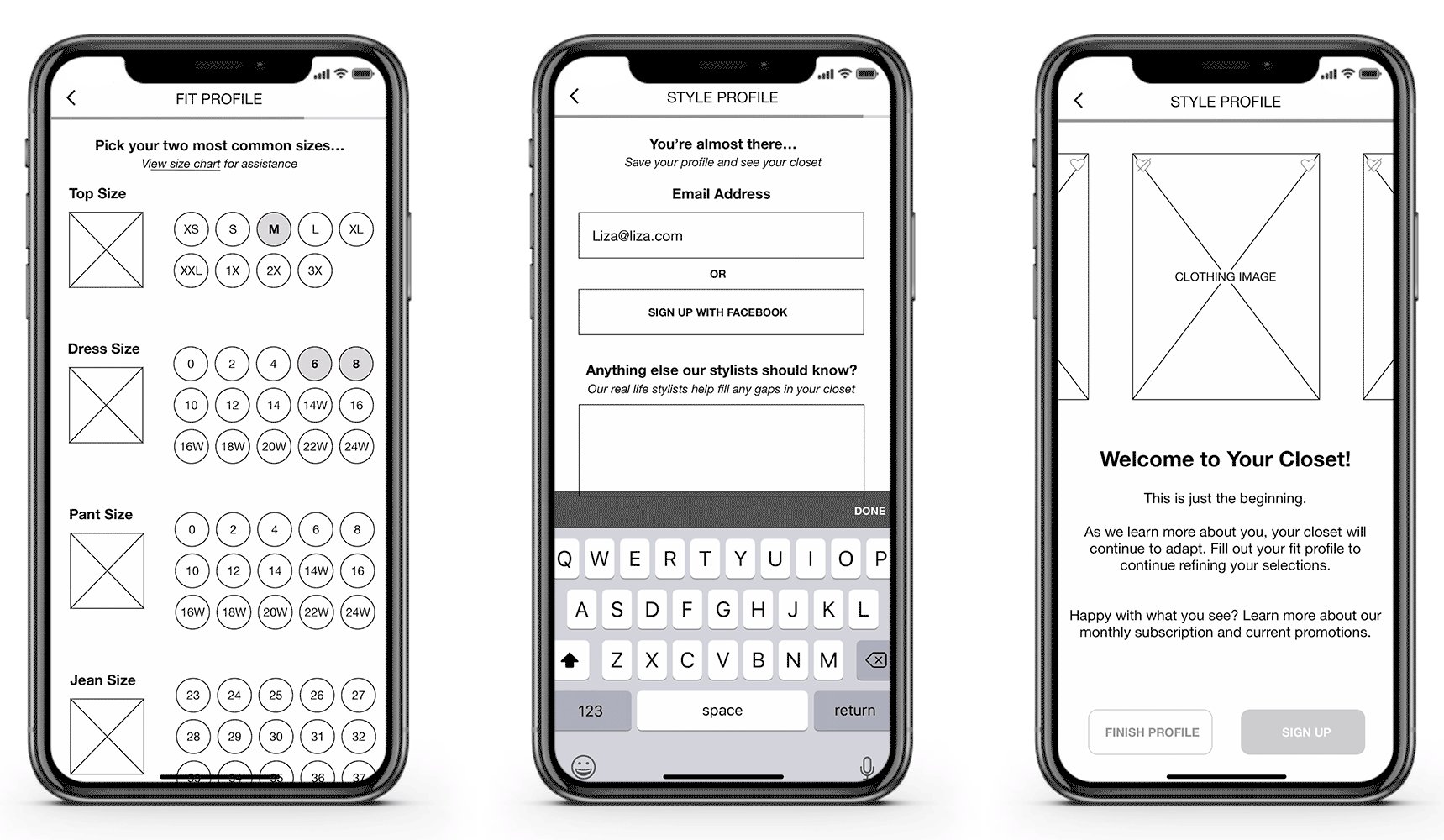
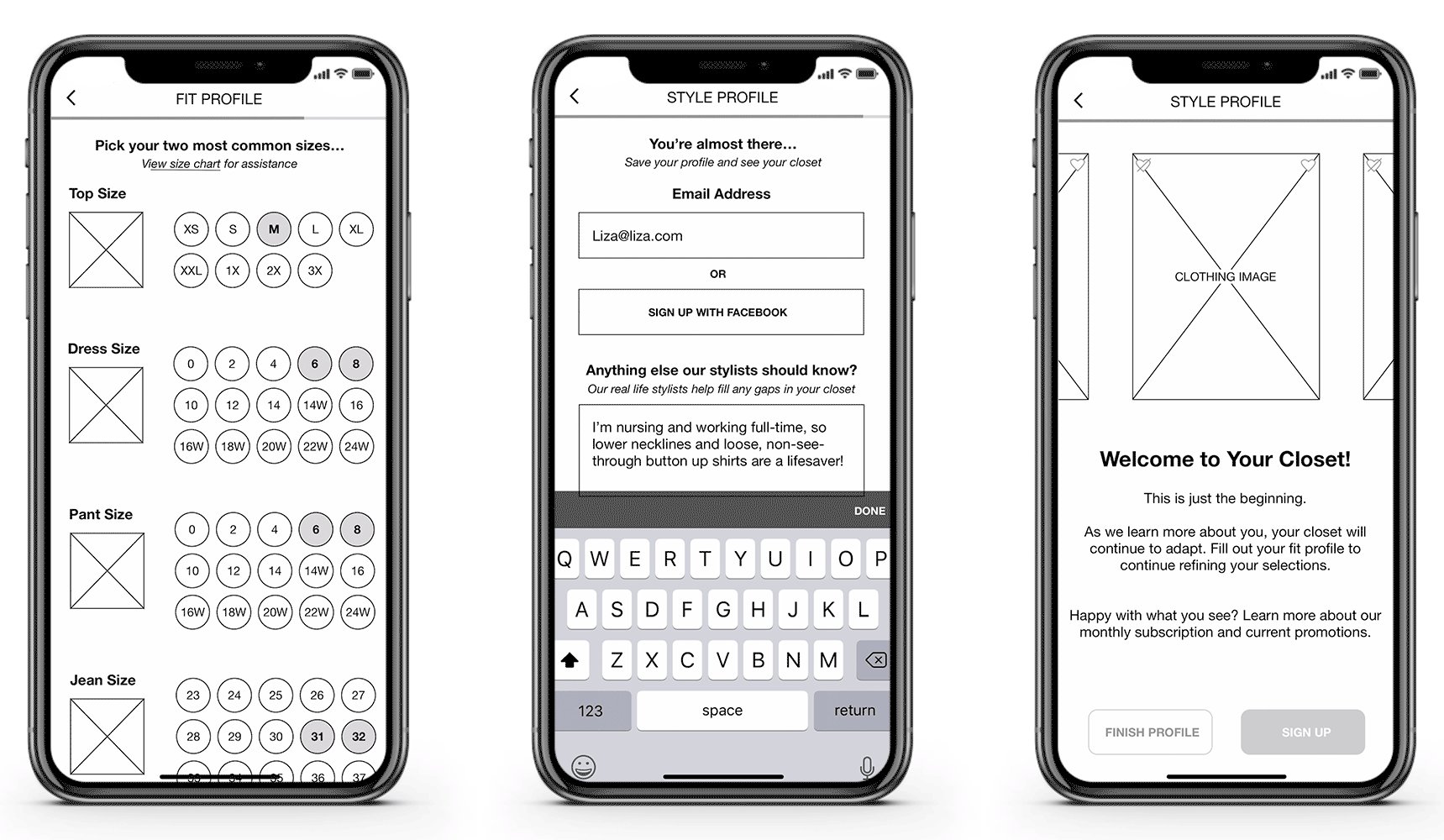
Katrina had shared that Armoire’s largest bounce rate was happening at the end of the quiz when users were shown a preview of their closet and asked to enter their email to save their profile. In contrast, most competitors asked for emails at the beginning of the style quiz or at the end before showing them the closet preview.
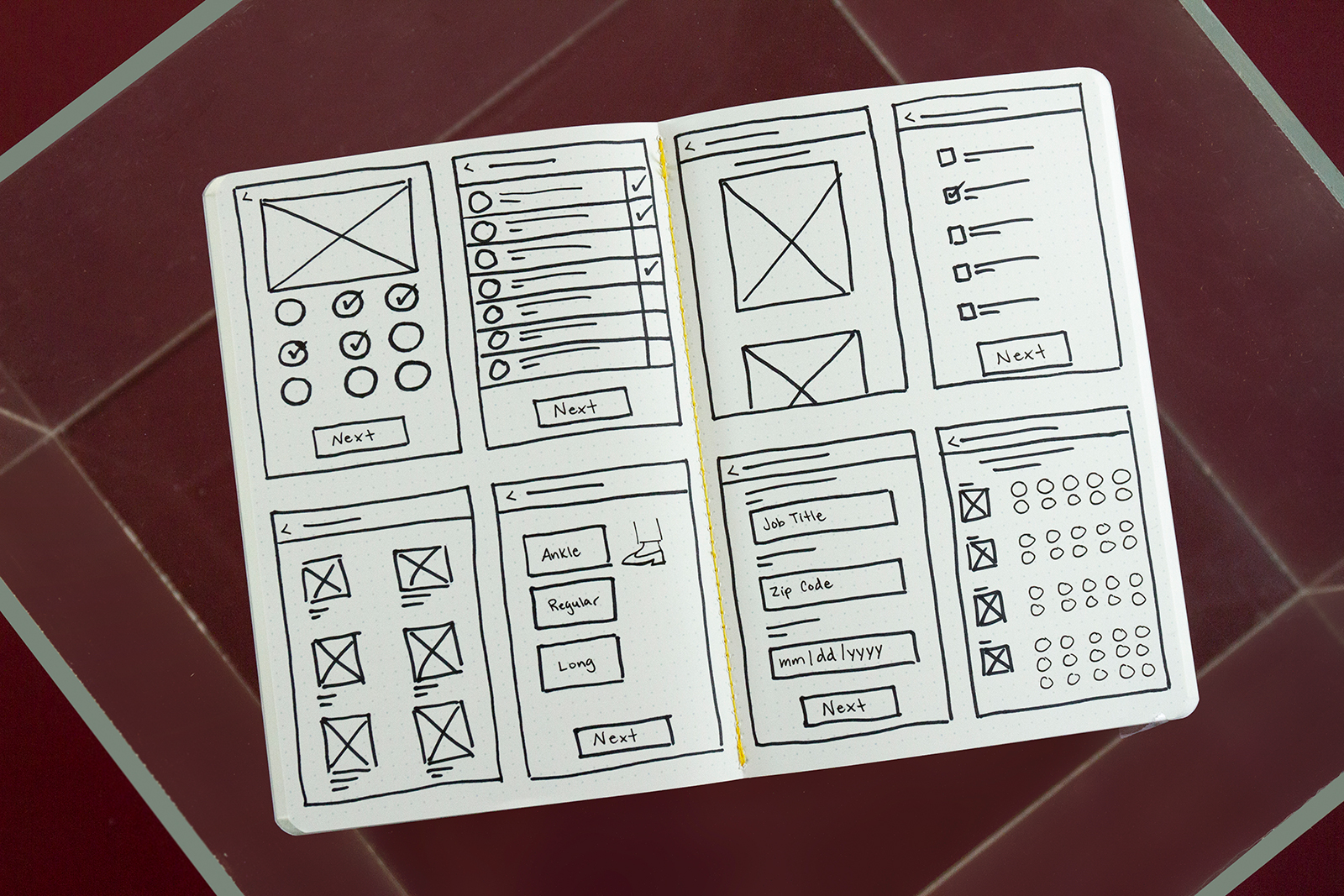
I also looked at the competitors' layout and language to get a better understanding of best practices and industry standards. From our initial research I knew that we’d need options for users to single and multi select; this become inspiration for initial design explorations.

Content Strategy
When developing the content strategy, I explored different ways we could make the on-boarding process more interactive and fun. I looked to the aforementioned competitors as well as comparative businesses like First Leaf, Curology, and Warby Parker who also had on boarding quizzes or interesting elements of interaction.

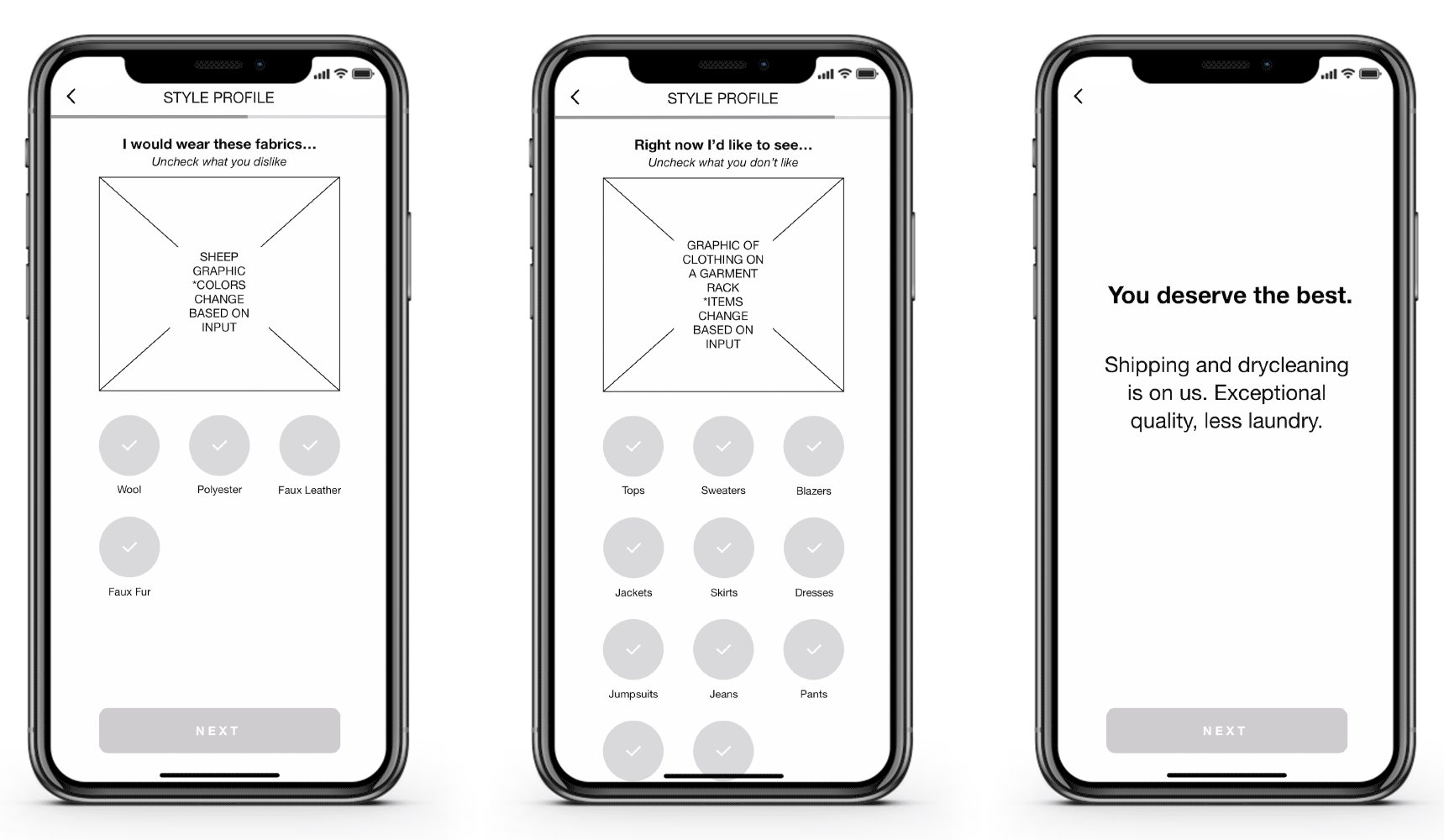
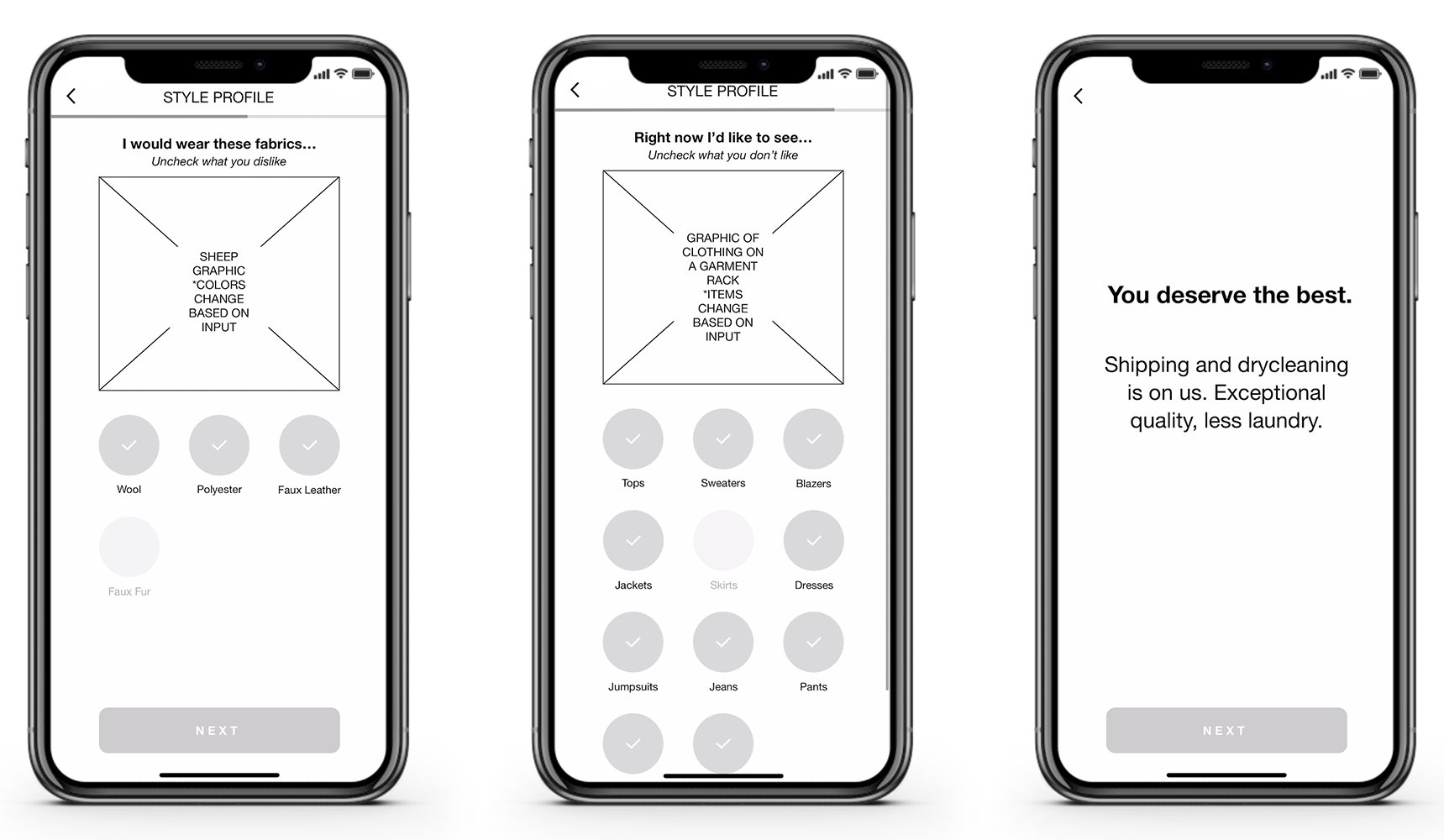
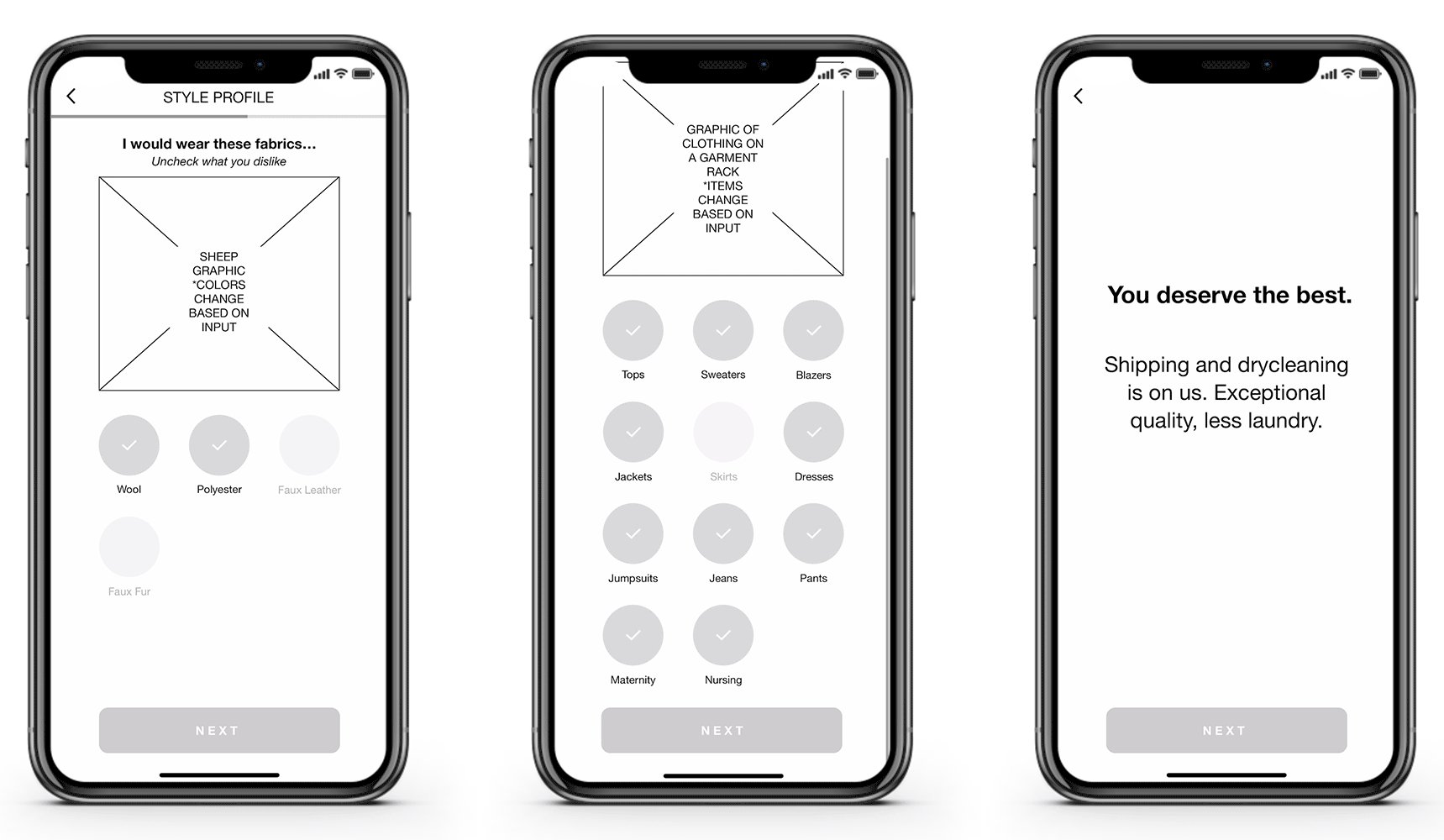
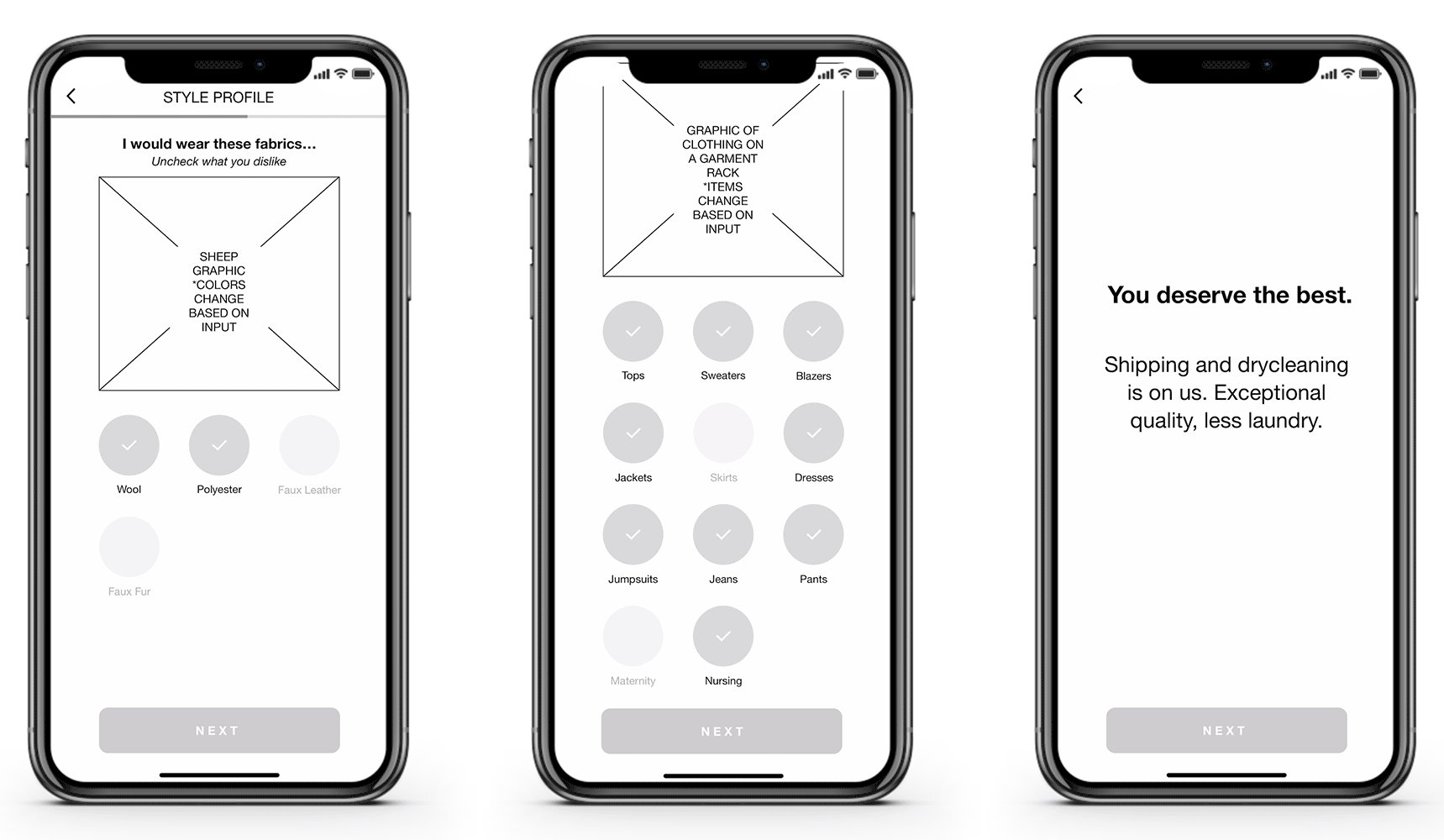
I was particularly inspired by the background of Curology’s site, which gave the idea to have background shapes change in color or saturation when elements were selected. Users had mentioned that they didn’t like the color and pattern selection pages, so I had the idea to use images of artwork or garments whose colors or patters would change based on the user's input. This would show we were listening as well as provide an opportunity to share Armoire’s branding and personality.
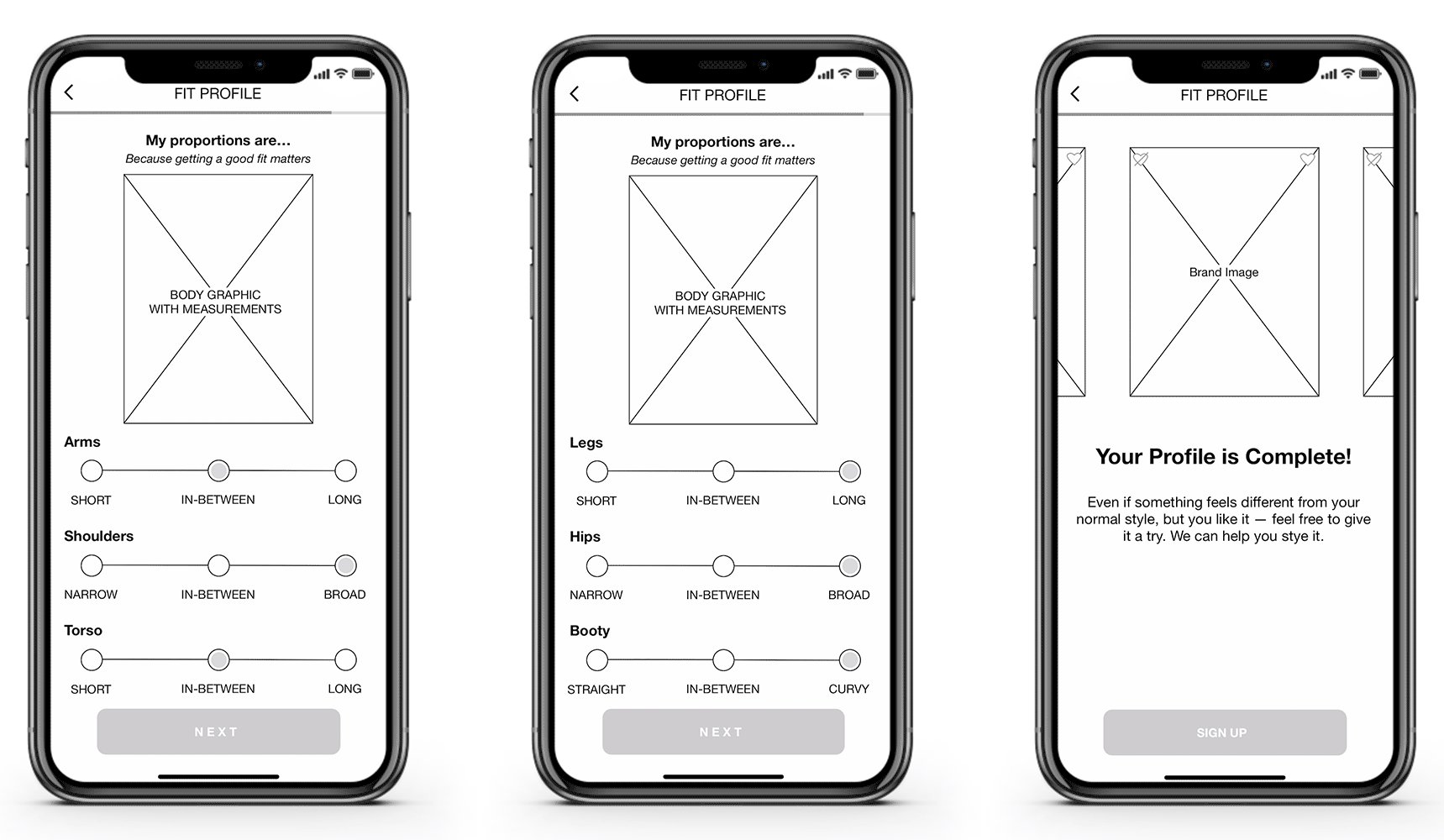
In First Leaf’s on-boarding they used a slider which would change the graphic as it moved. This provided inspiration for the size and proportion screens to see if using a similar element could help make the questions more interactive and clear. With that in mind I created the graphic of the woman on the on the far right for our Visual Designer, Giulio, to use in the final prototype.
User Journey
From the research I developed the first iteration of our prototype with a flow that included the user's style and fit preferences. In the diagram each dot represents a question, and the main sections of the quiz are called out below.

We did two rounds of testing with this flow, but learned that while users found all the questions important, most of them felt that the quiz was too long. Users started tiring after the style tournament, especially during the fit, size, and proportion section when they were thinking more carefully about their answers. This downturn was right before we asked for their email to save their profile, which was not ideal since we knew this was currently where the largest bounce rate was seen.
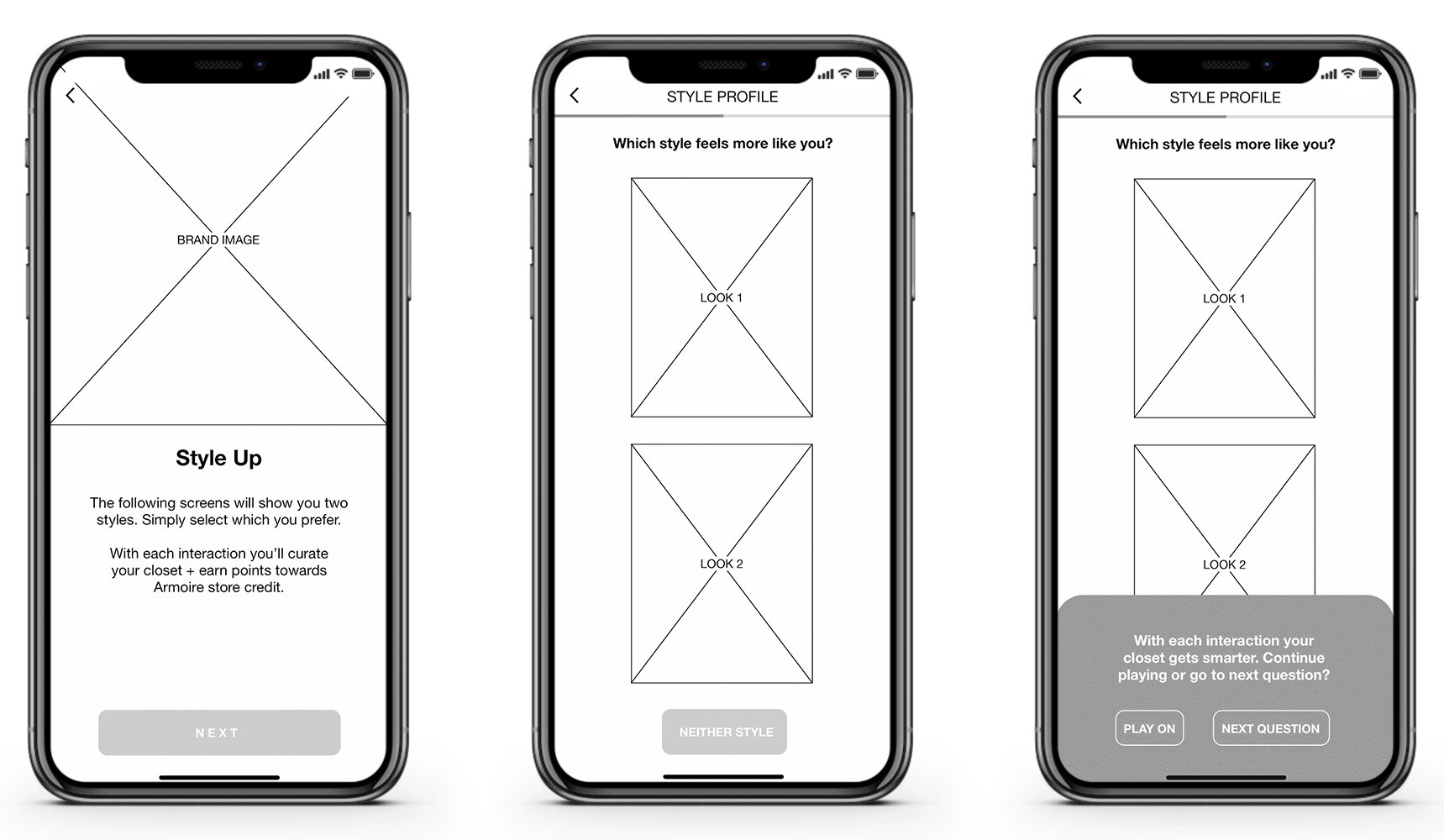
After this feedback I came up with a solution to break the quiz into two sections. One for the user's style, which would be enough information to generate their initial closet, and a separate quiz for the user's fit if they wanted to refine their results. To break it up further we added informational screens to share Armoire's culture and unique selling position so new users would have a better understanding of their rental model.

We had to keep a couple size questions so the algorithm could pull appropriate items for their closet. We moved more questions up front and lightened the load after the style tournament so users would be more apt to give out their email and preview the closet. In our third round of testing we had a good user response to the new flow with the majority saying that the length of the test was just right.
Iterations
In the creation of the wireframe prototype we went through multiple iterations and three rounds of usability testing. Each test group had five participants and they were asked to fill out the style quiz as our user Liza. Our researcher, Christina, moderated the tests and I observed and took notes of the participant's reactions. At the end of the style profile, we asked them to rate their experience on a scale of 1-5 across different categories like length, language, organization, and flow.
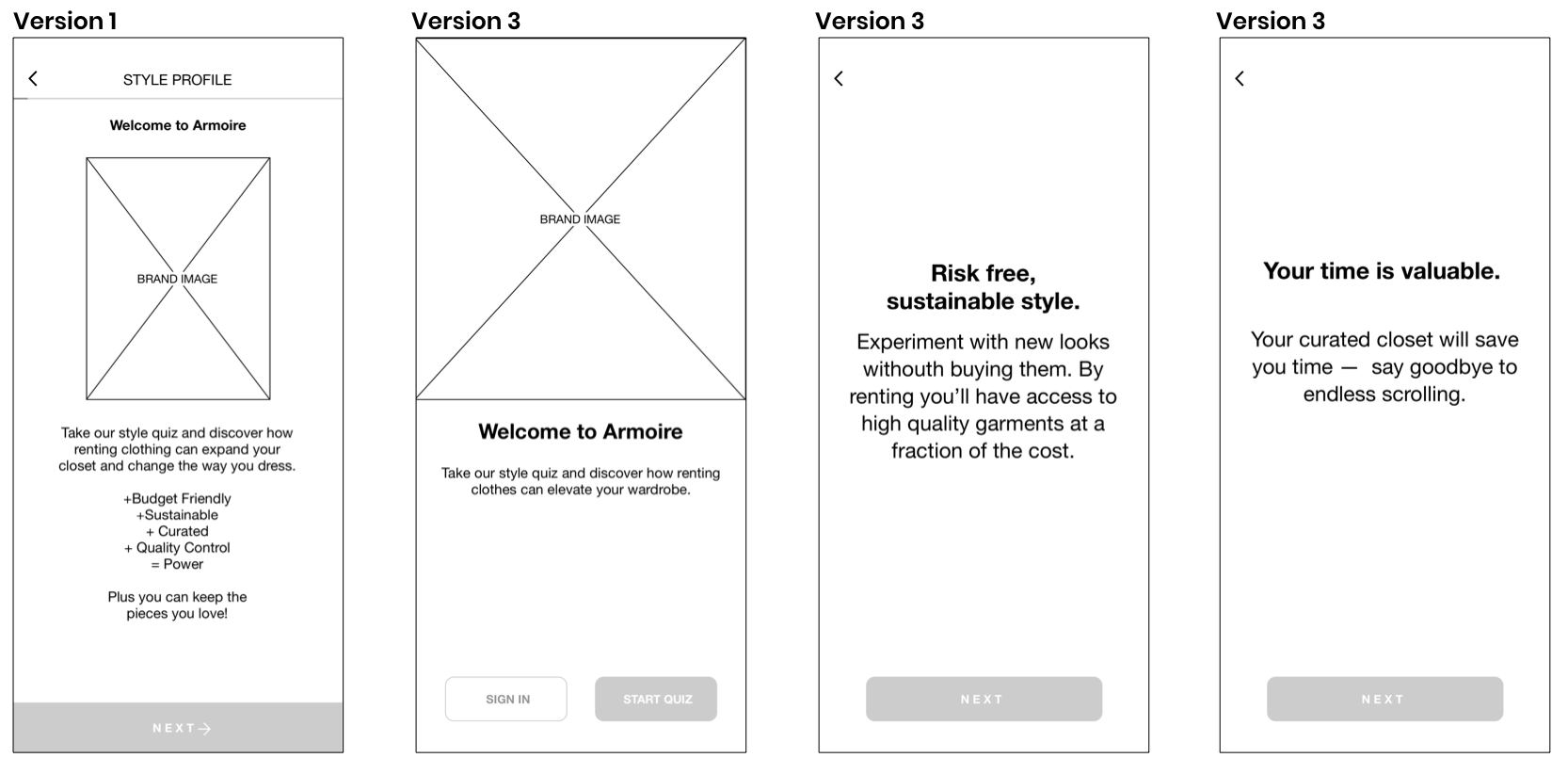
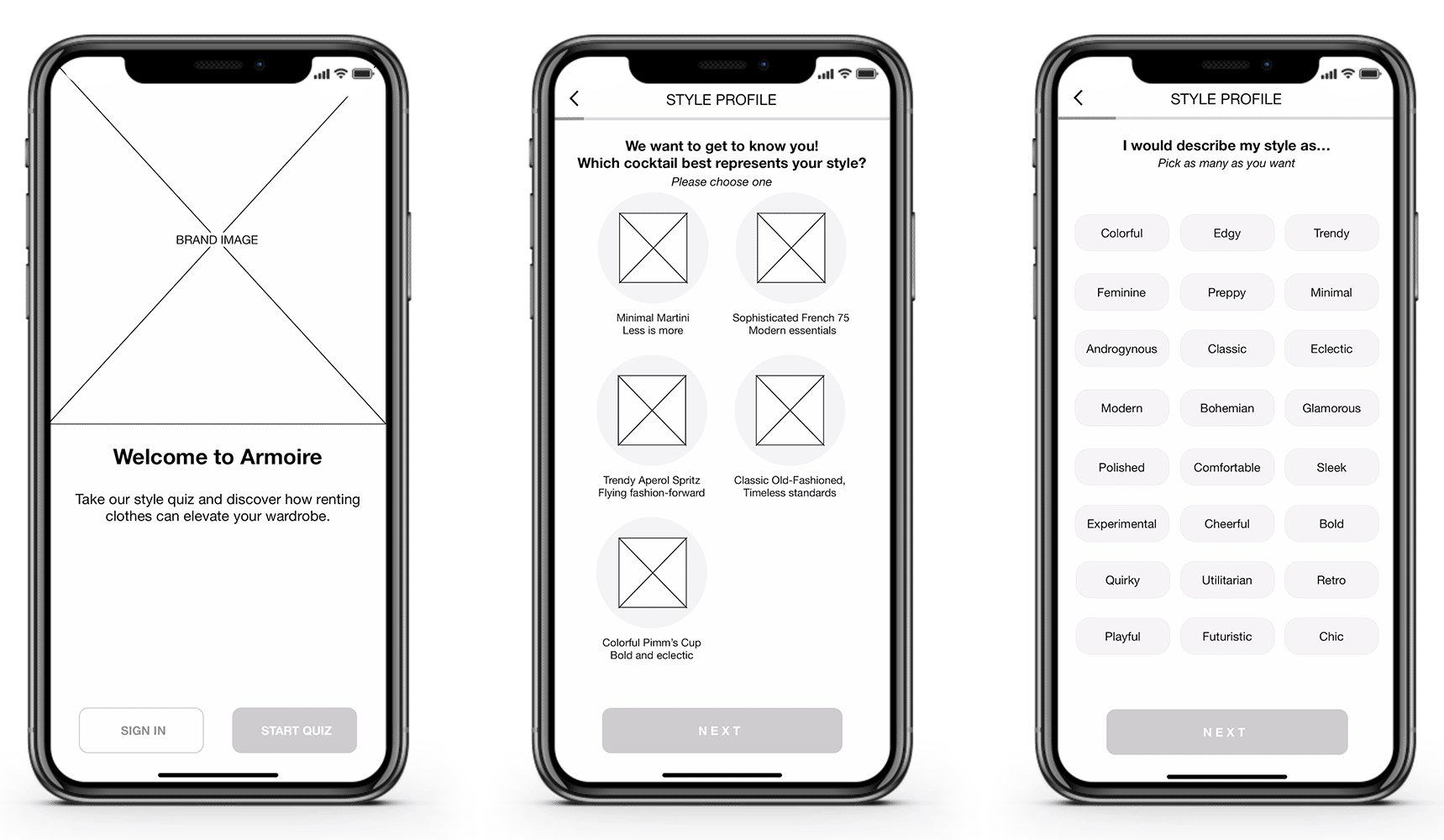
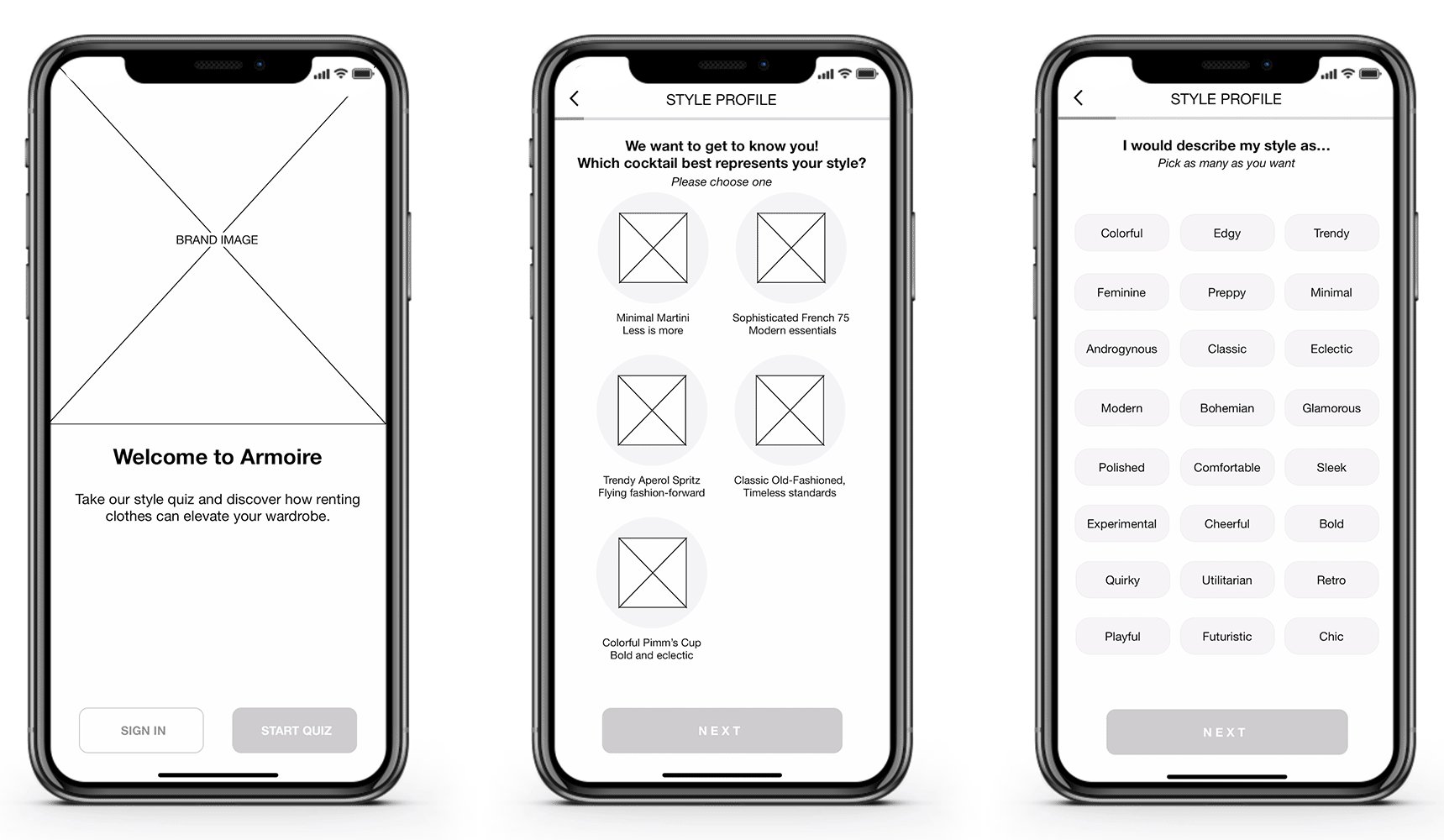
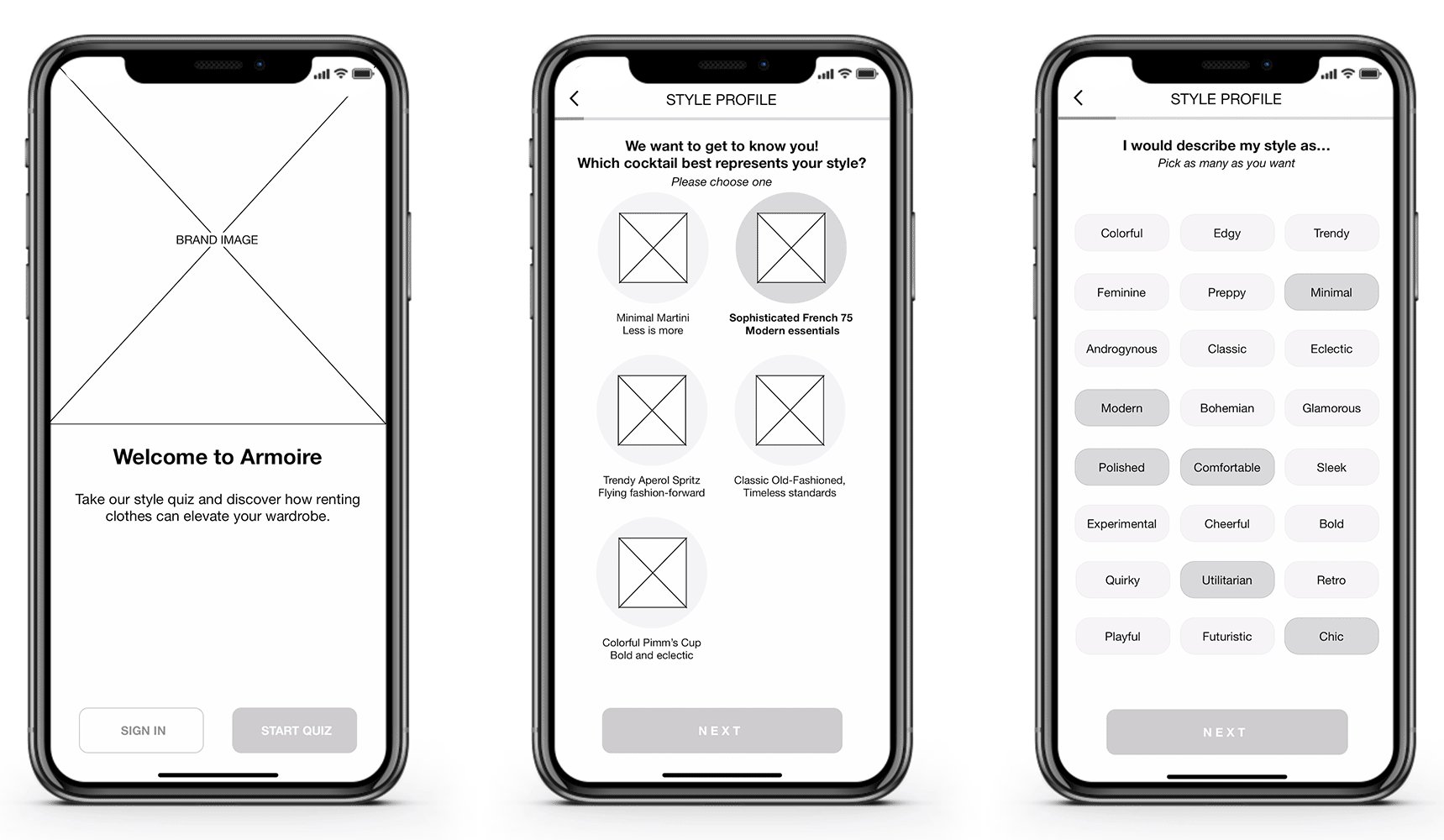
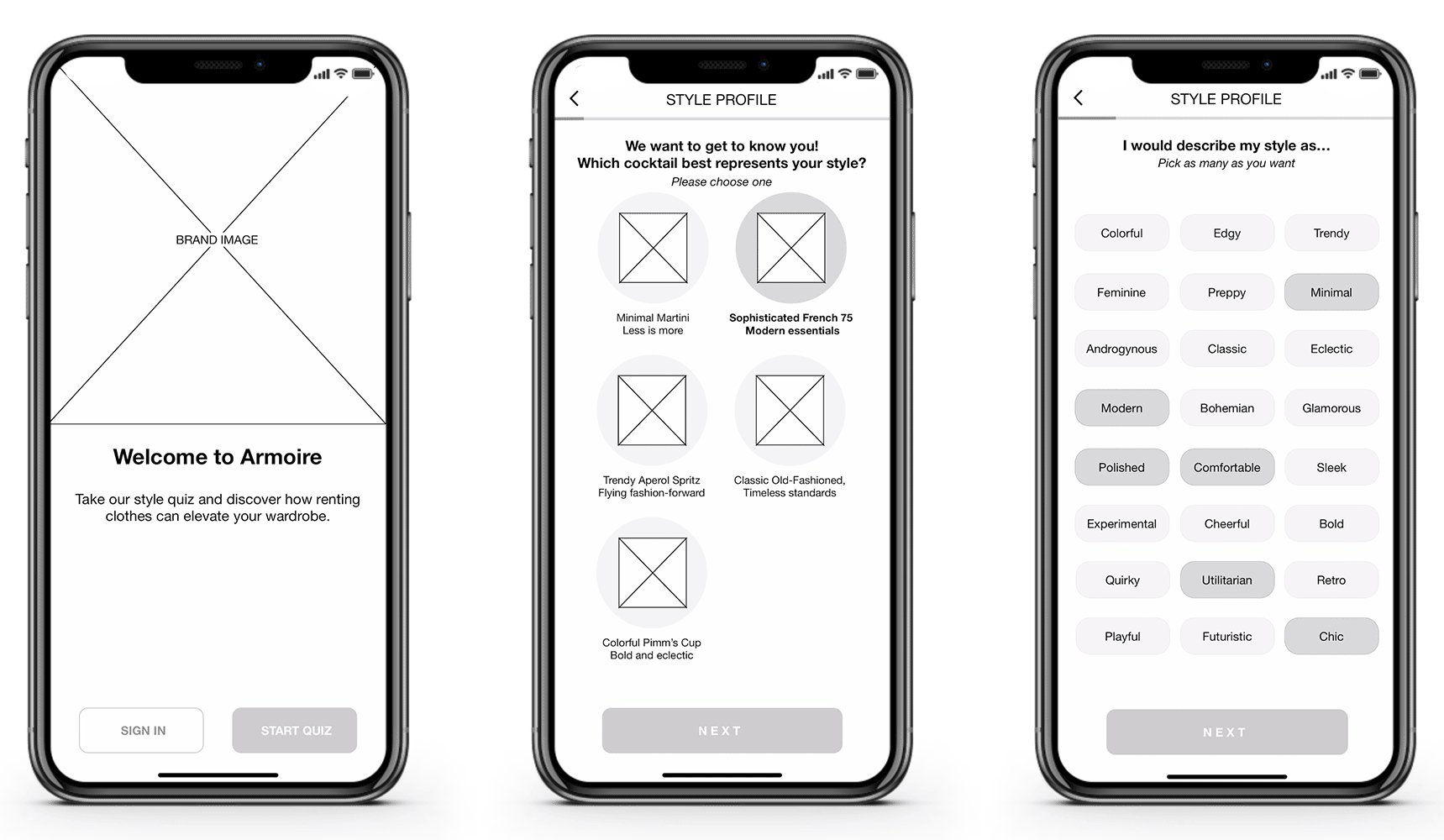
Some of the key iterations included the welcome screen. In the first version we listed out the key benefits to Armoire’s subscription service. However, after reviewing HIG guidelines we changed the bottom navigation button so it wouldn’t be confused with a tab bar and made the image full bleed. As we modified the flow, we broke out the benefits onto informational screens that we sprinkled throughout the style and fit profiles. This highlighted Armoire's unique selling position and helped break up the quiz.

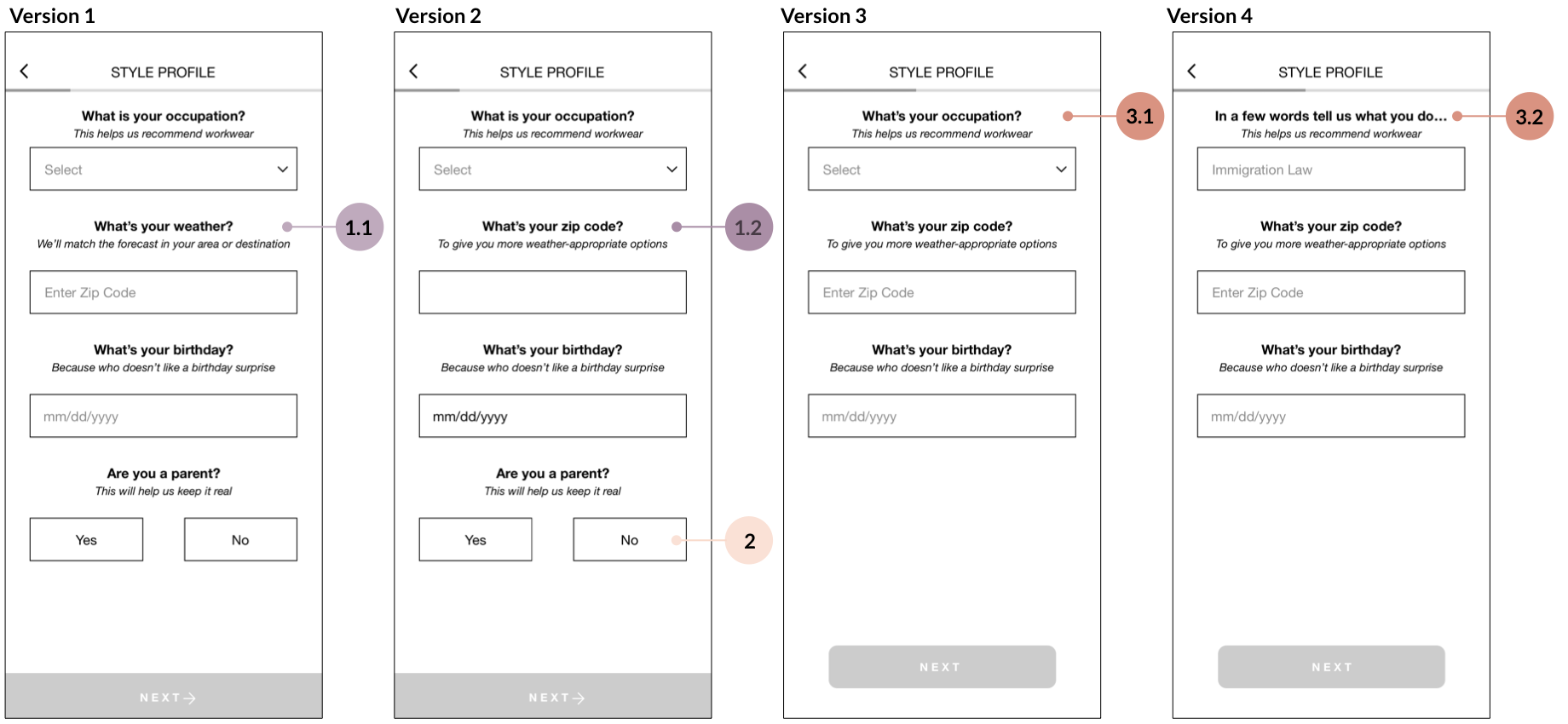
On the personal info screen we tested different language with the occupation and zip code fields. Users preferred zip code because it was more direct. For occupation they preferred an input field where they could use their own words to define what they did. Specifically, we found this to be more inclusive for users who worked from home or didn’t want their wardrobe to be boxed in by a job title. Lastly, we asked if our users were parents. We removed this question from the final prototype because it had a negative reaction in testing as the question was seen as ambiguous or irrelevant to style preference.

I had the idea to do a reveal for the closet preview and played around with several iterations using a slider or swipe interaction. In testing users were confused and ultimately it felt like an unnecessary step. We removed it, and in the final version I moved the stylist note to the email page so all input was in the same place. When users got to their closet they could go straight to the carousel to swipe through and see their selection.

Wireframe Prototype
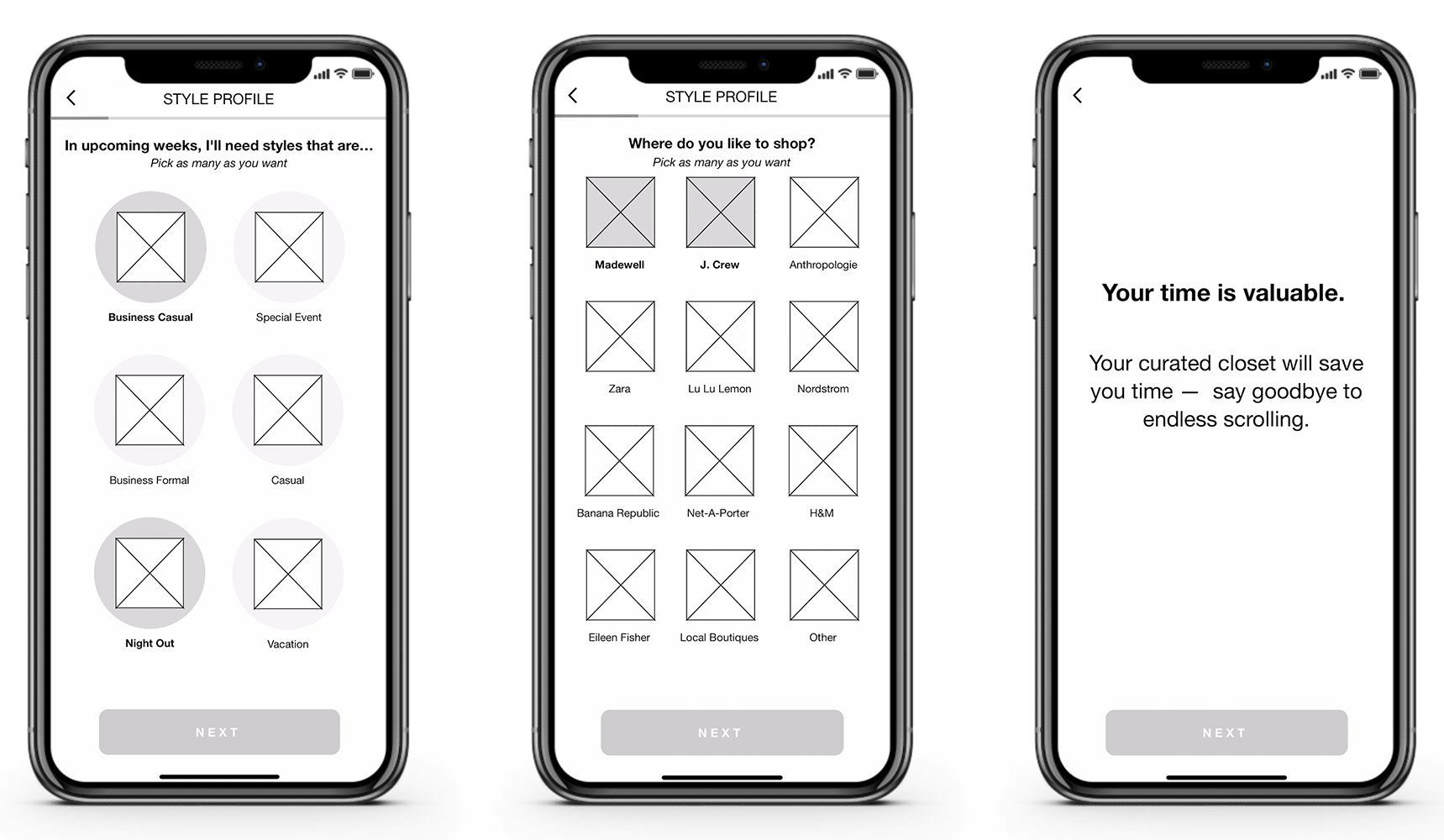
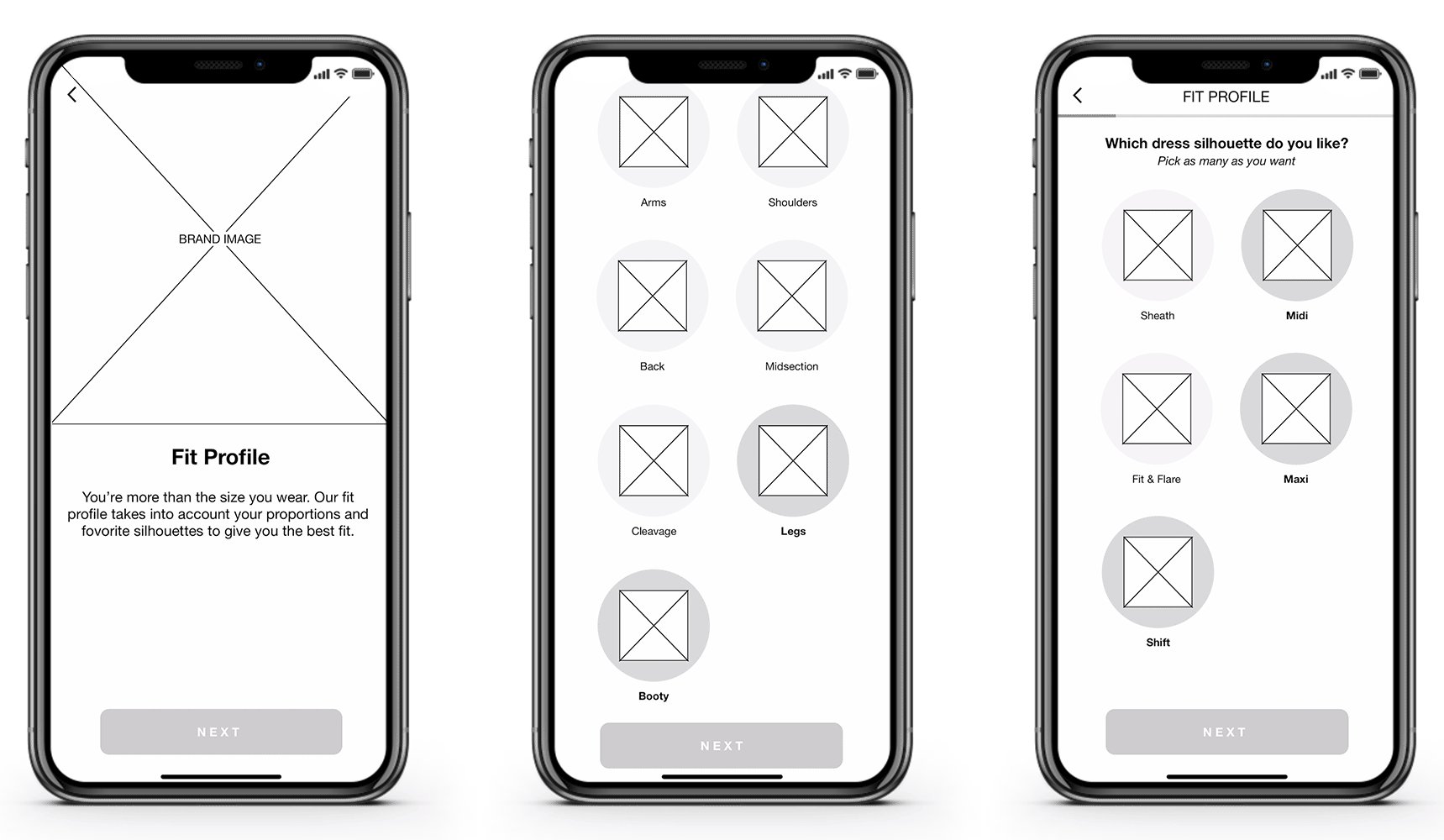
In the final version of the prototype, I removed the separate maternity flow so all users would have the same experience filling out the style profile. I started with some fun questions to capture Liza’s style and provide new classifications the algorithm could use to develop her closet.

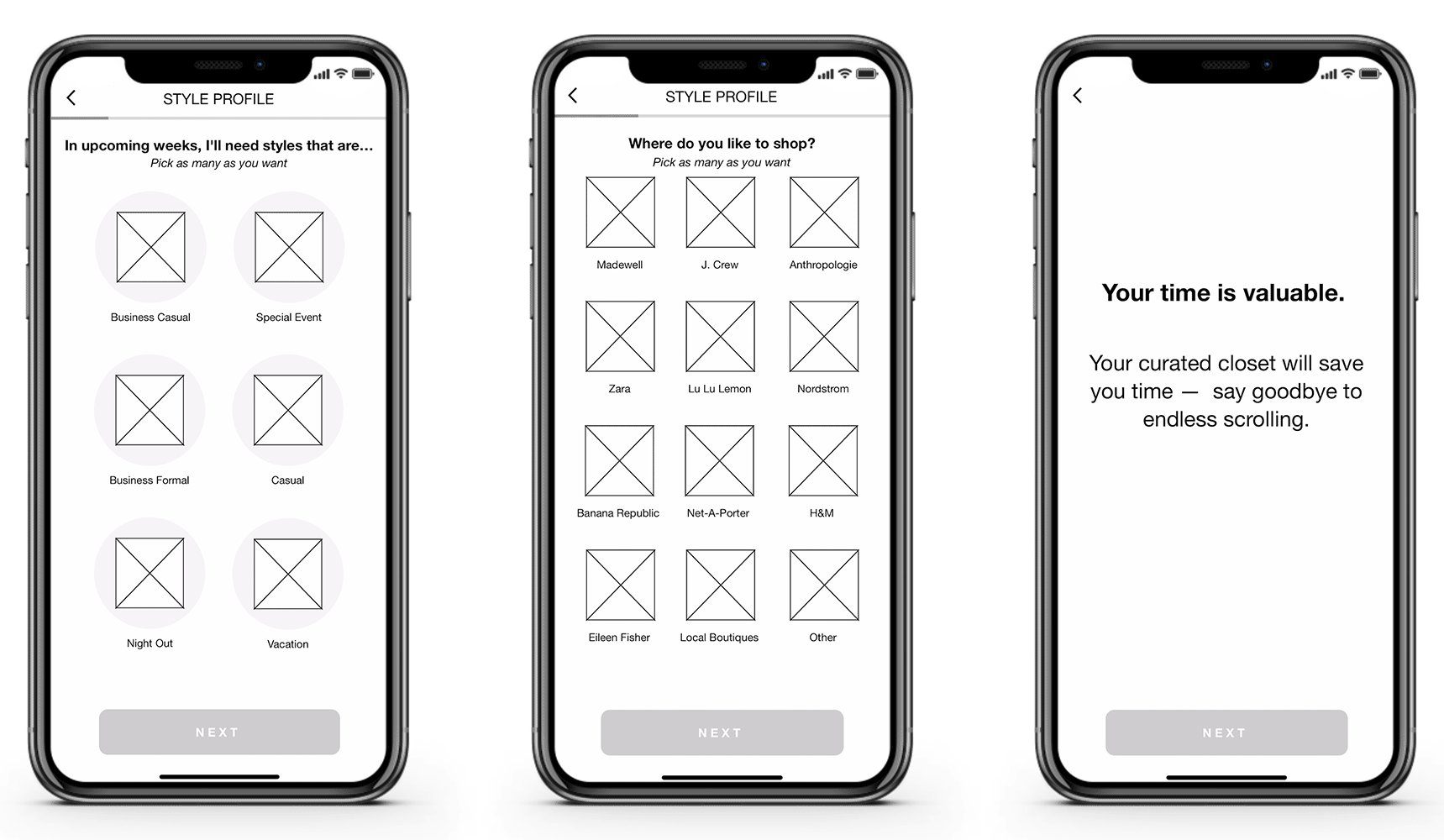
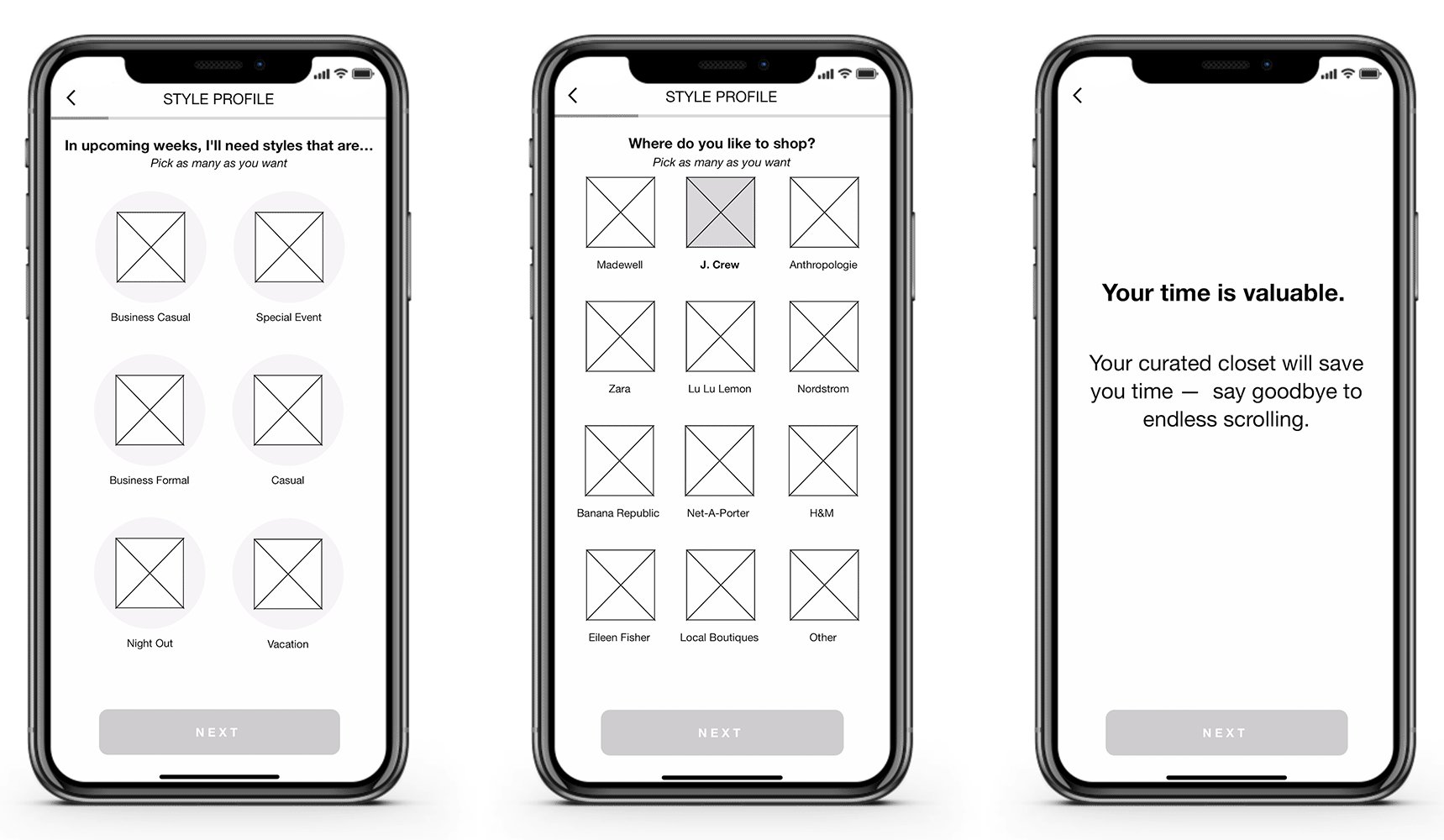
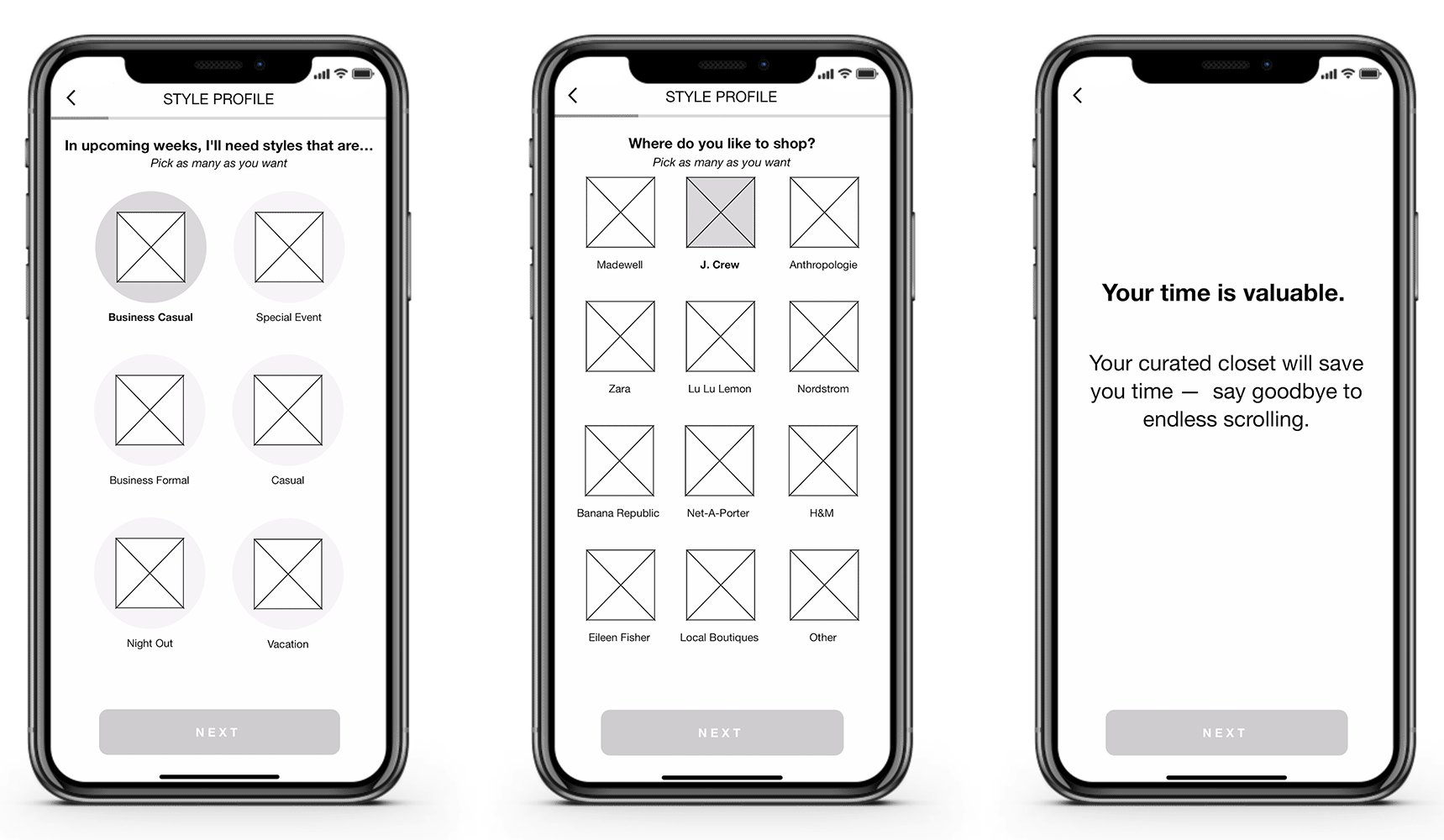
I moved the occasion and formality question towards the front of the quiz and added the vacation option, which we learned was a popular request in our Armoire stylist interview. I added the store and brand question, making sure to include options that would capture different style and price preferences.

In our initial interviews we learned that context matters, so I added questions around transportation and free time to get a better sense of Liza’s lifestyle. We had also been tasked with updating the birthday question as the current way it was framed received negative feedback in our discovery research. We found that users liked the language of sending a birthday surprise, and found that listing it with other personal questions made it feel more expected.

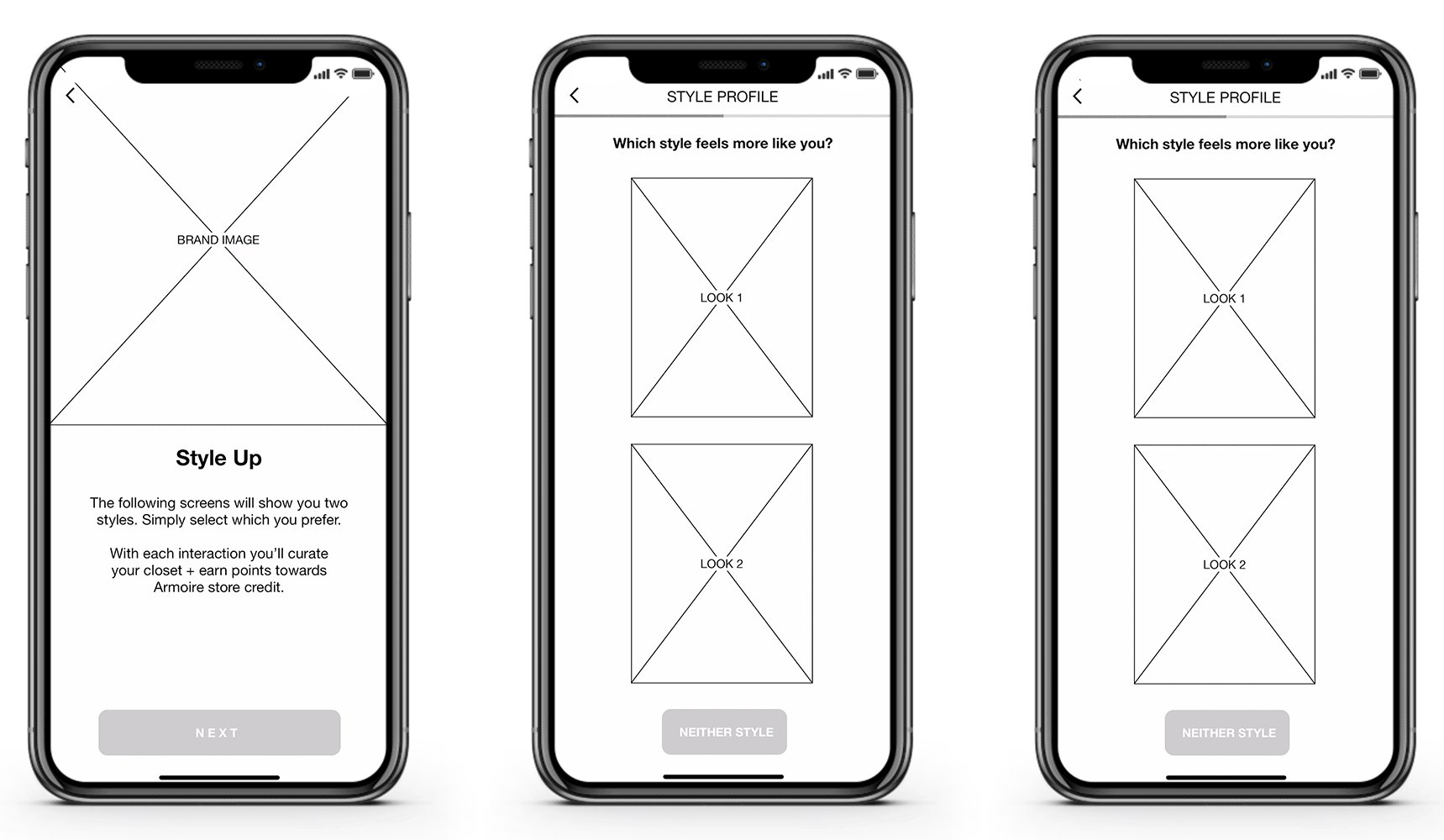
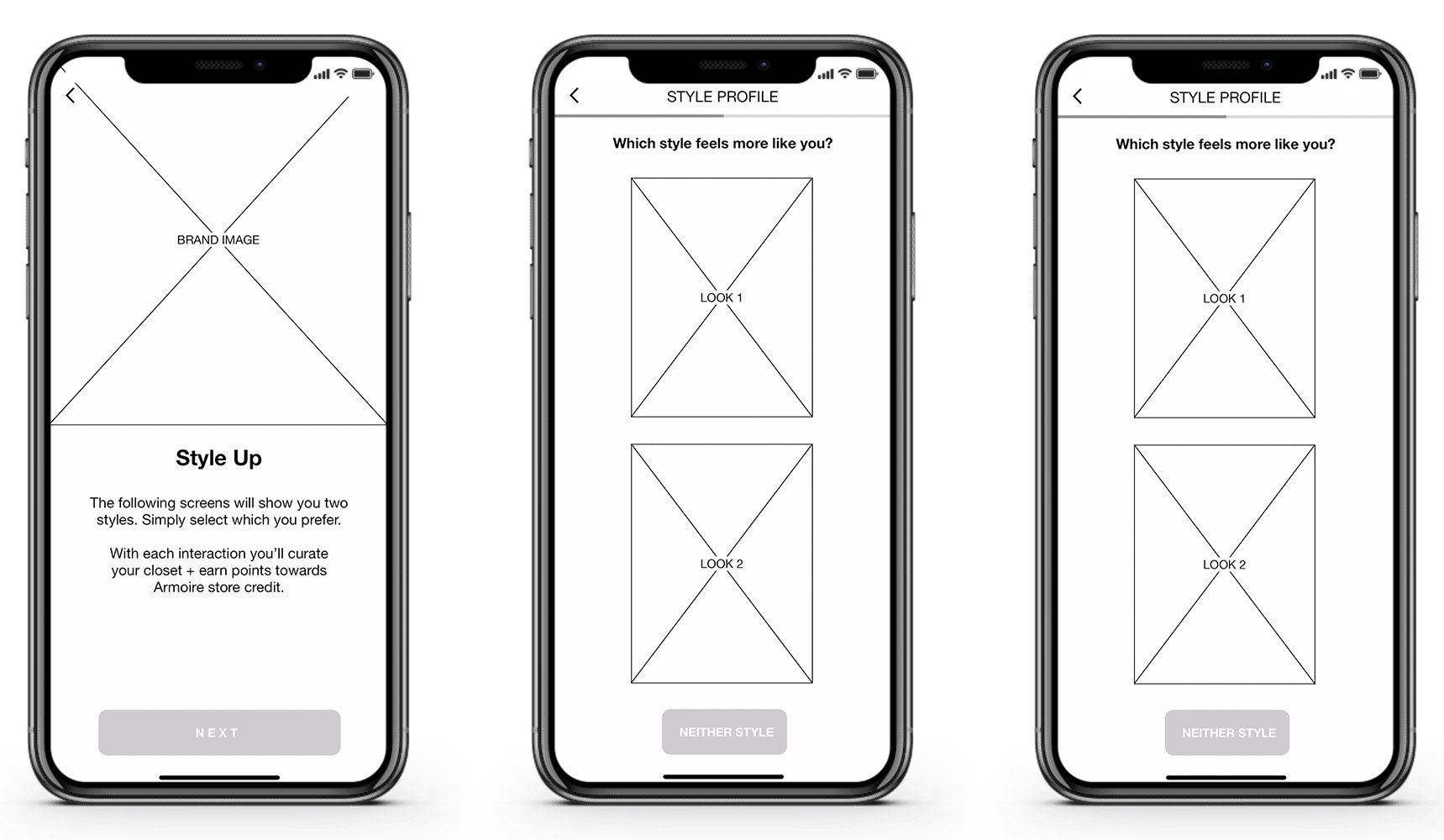
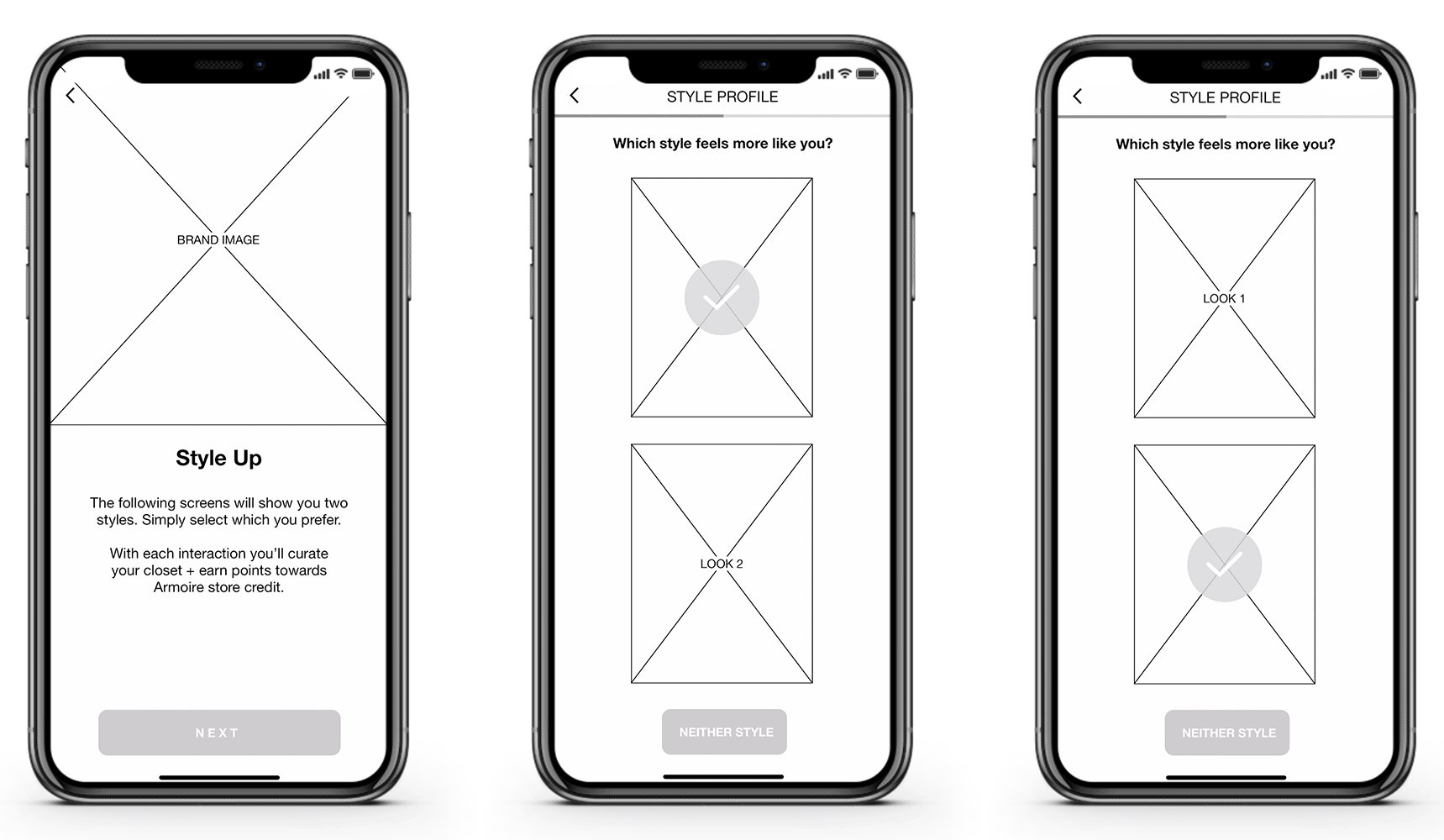
After meeting with Armoire’s data scientist we made the style tournament a key part of the style profile and added an incentive so Liza would earn points with each interaction. A "neither" button was added to avoid a false positive, and after 10 screens a pop up would appear so Liza could decide if she wanted to continue playing or continue to the next question.

Here we introduce how Armoire’s rental service allows you to try new styles without the risk. We learned in our stakeholder interviews that if users are too selective here their initial closet might be too limited. Placing this screen before the category selections encourages Liza to keep an open mind.

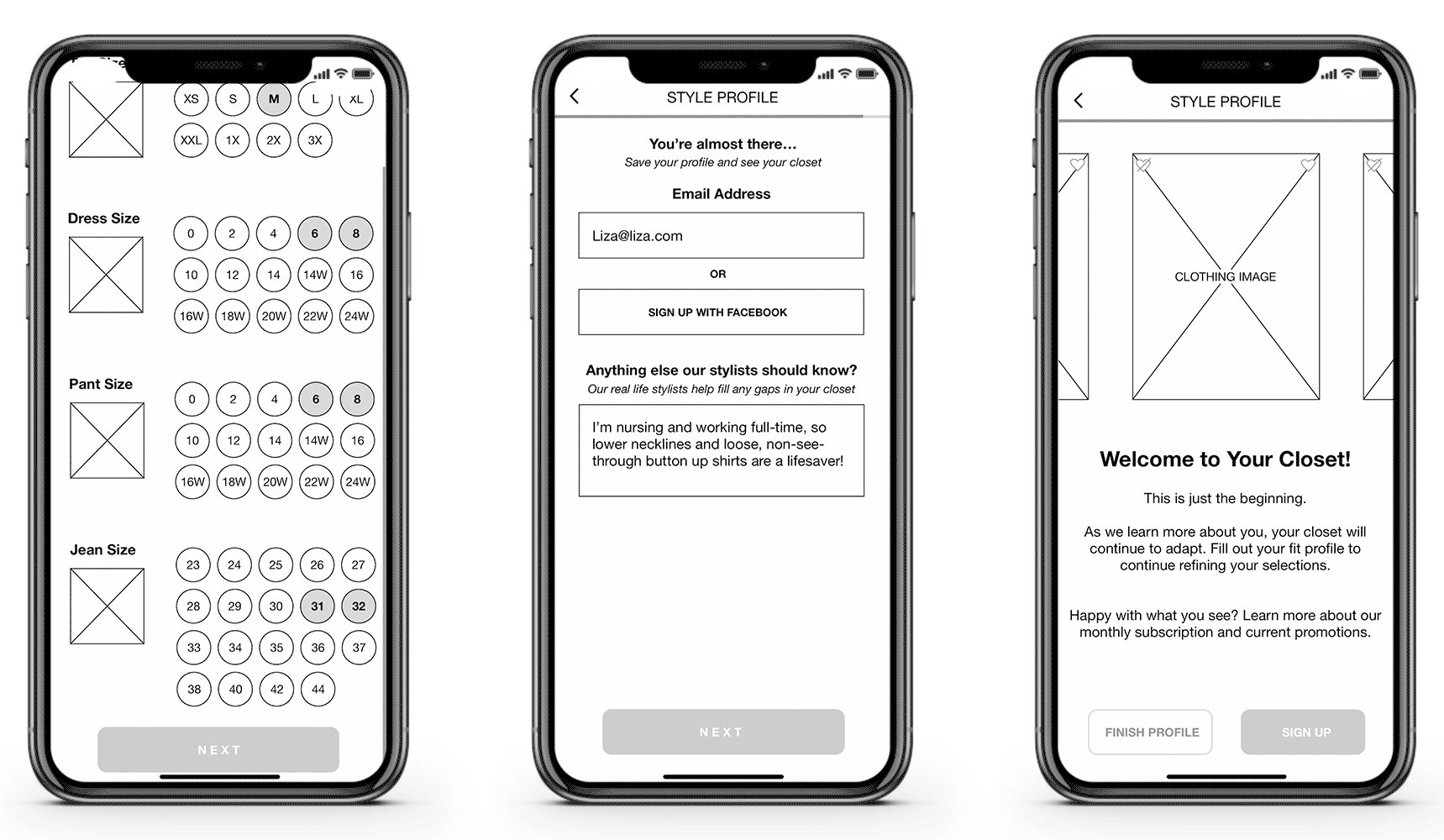
On the clothing category page, I added maternity and nursing so Liza could filter by those options. Armoire had designed all the category pages to be preselected because they found it encouraged users to keep more options open for their first closet. They reported positive feedback to this design. However, in our testing the majority of users found this to be counterintuitive since they had been selecting their preferences on previous screens.

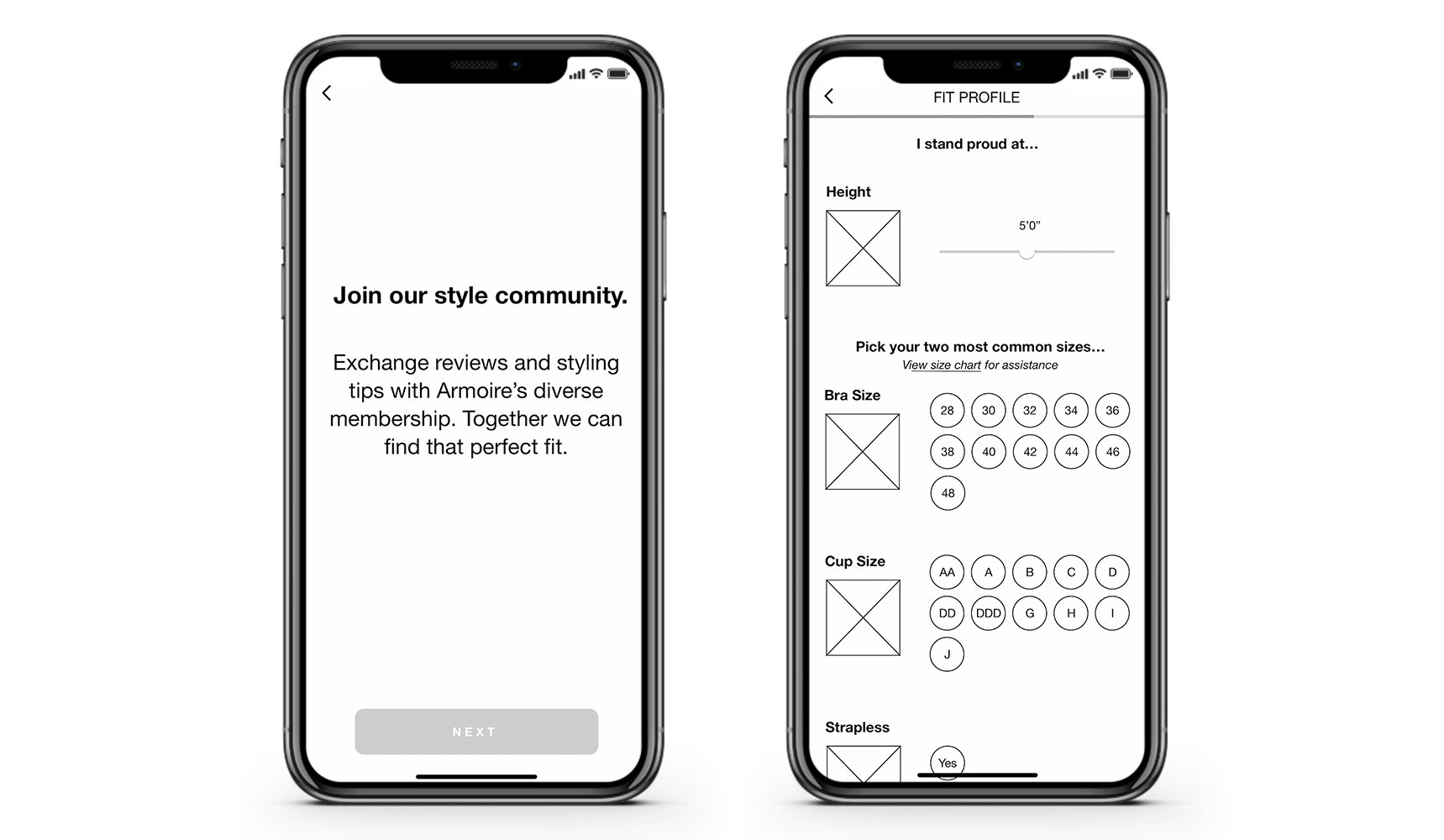
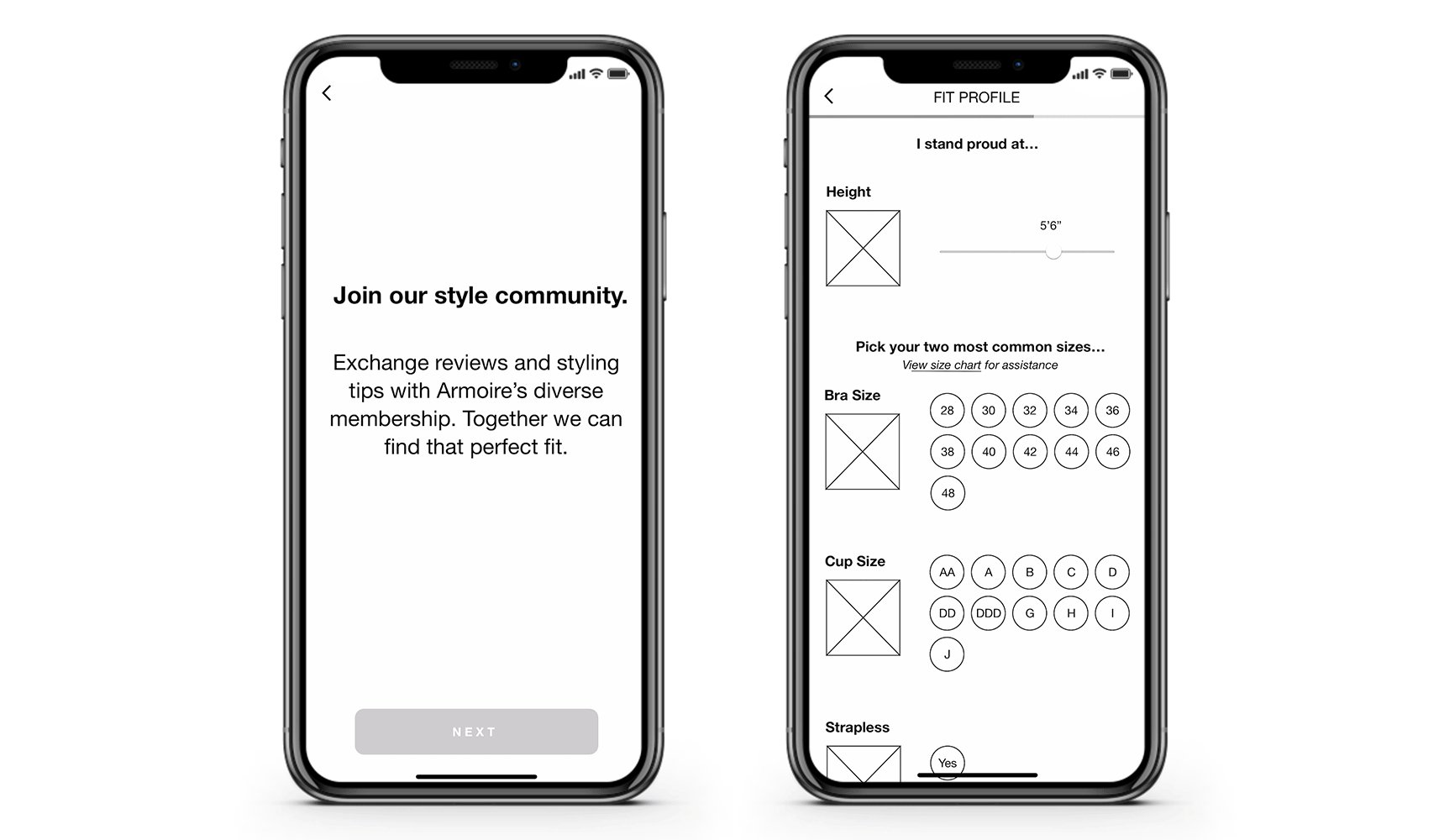
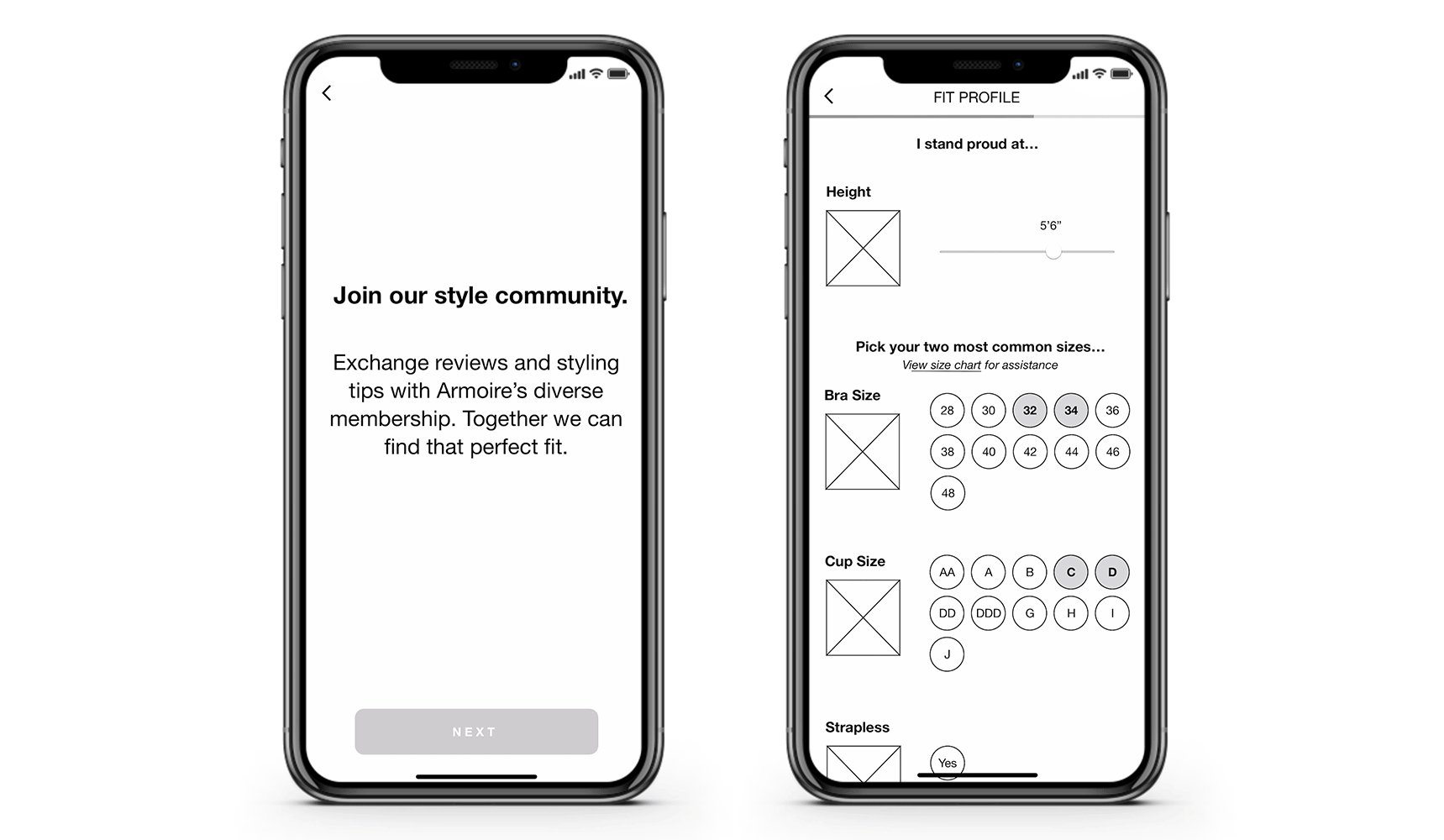
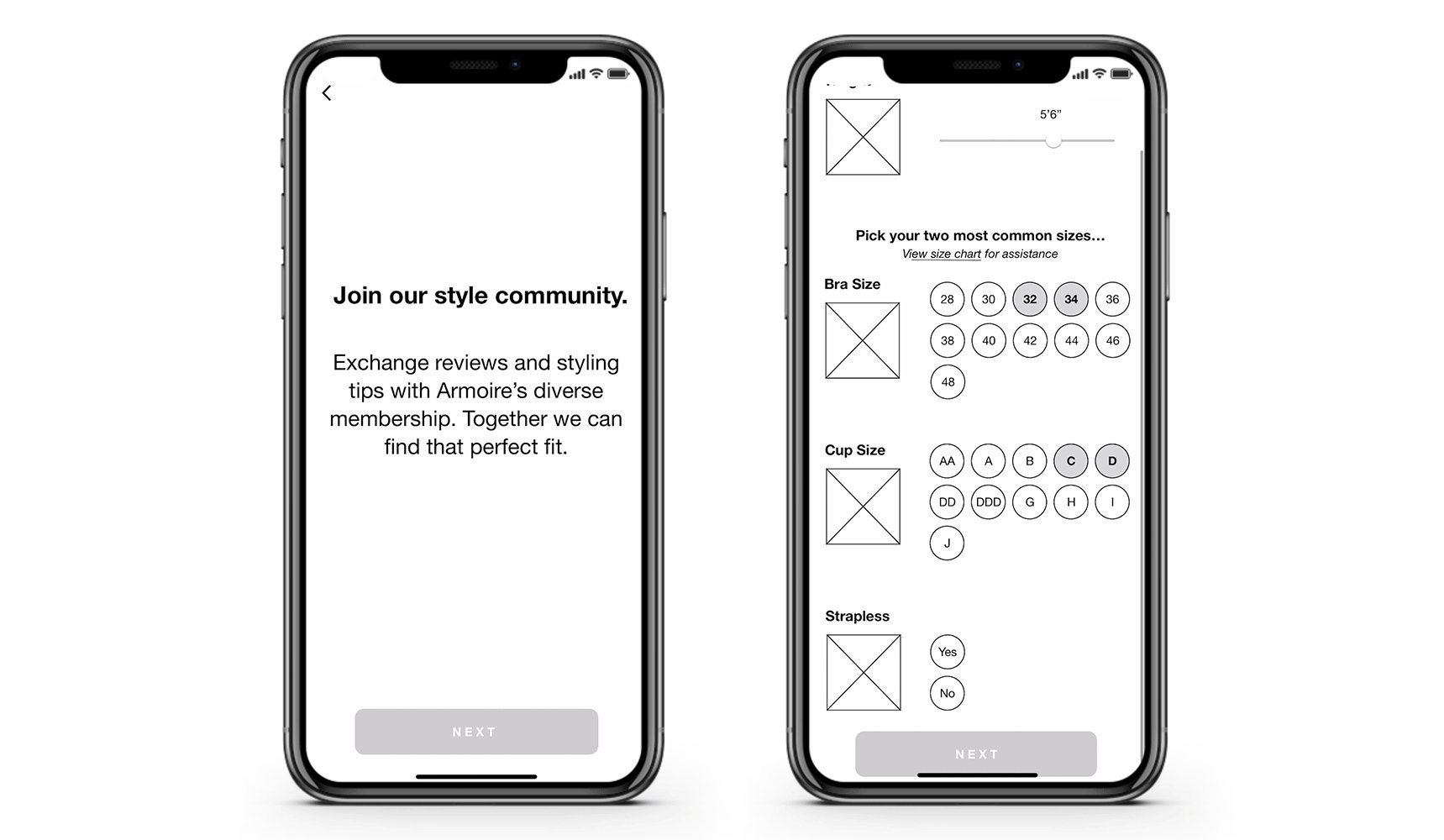
At this point, we asked the required size questions and used a button interaction so Liza could select multiple sizes. In the discovery research we learned that users sometimes needed help identifying their size, so I added a size guide link that could be referenced if assistance was needed. We had learned that Armoire’s largest bounce rate was happening at the end of the quiz when users were shown a preview of their closet and asked to enter their email to save their profile. I moved the email question before the closet reveal so users would have more of an incentive to enter their information.

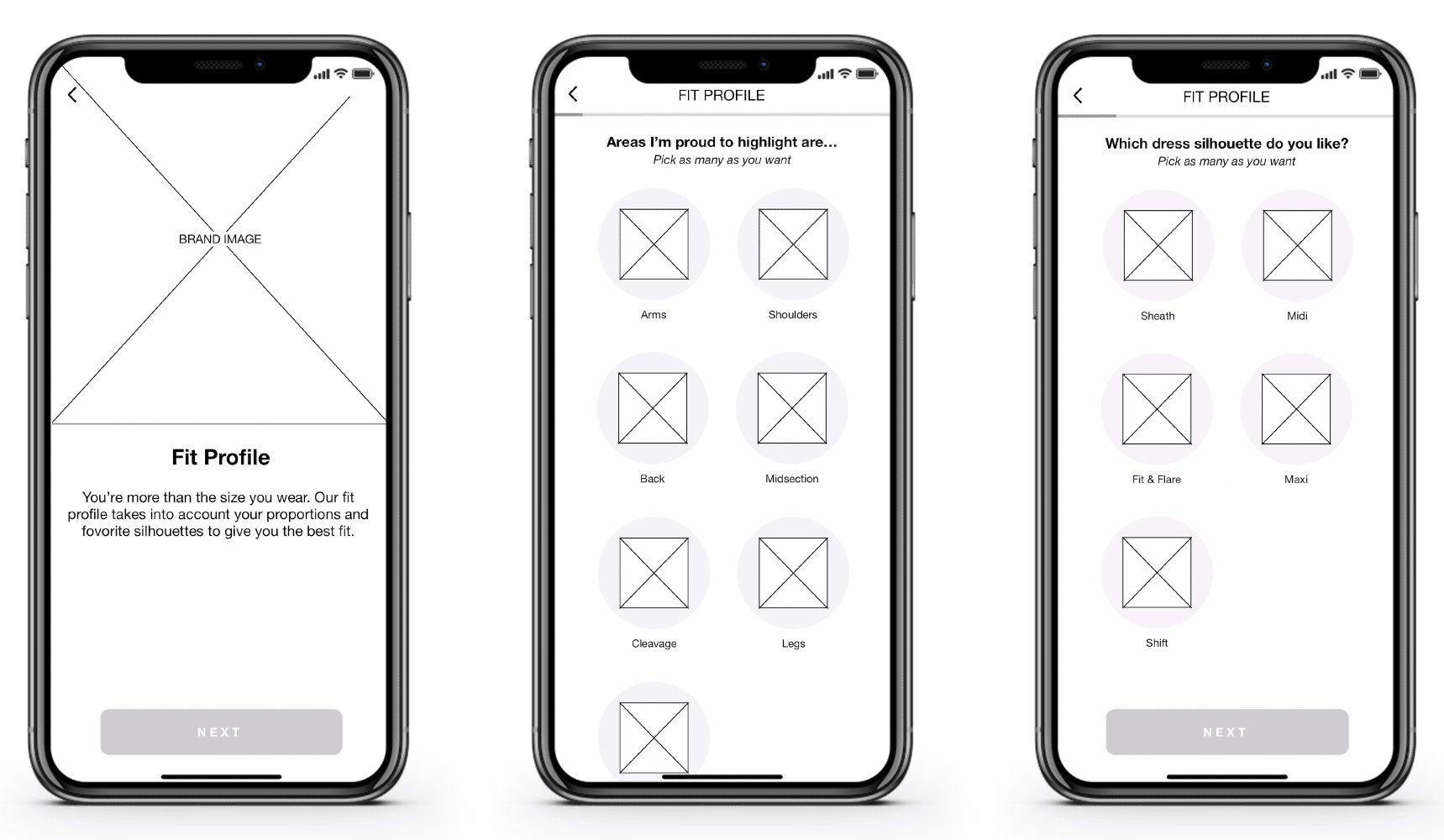
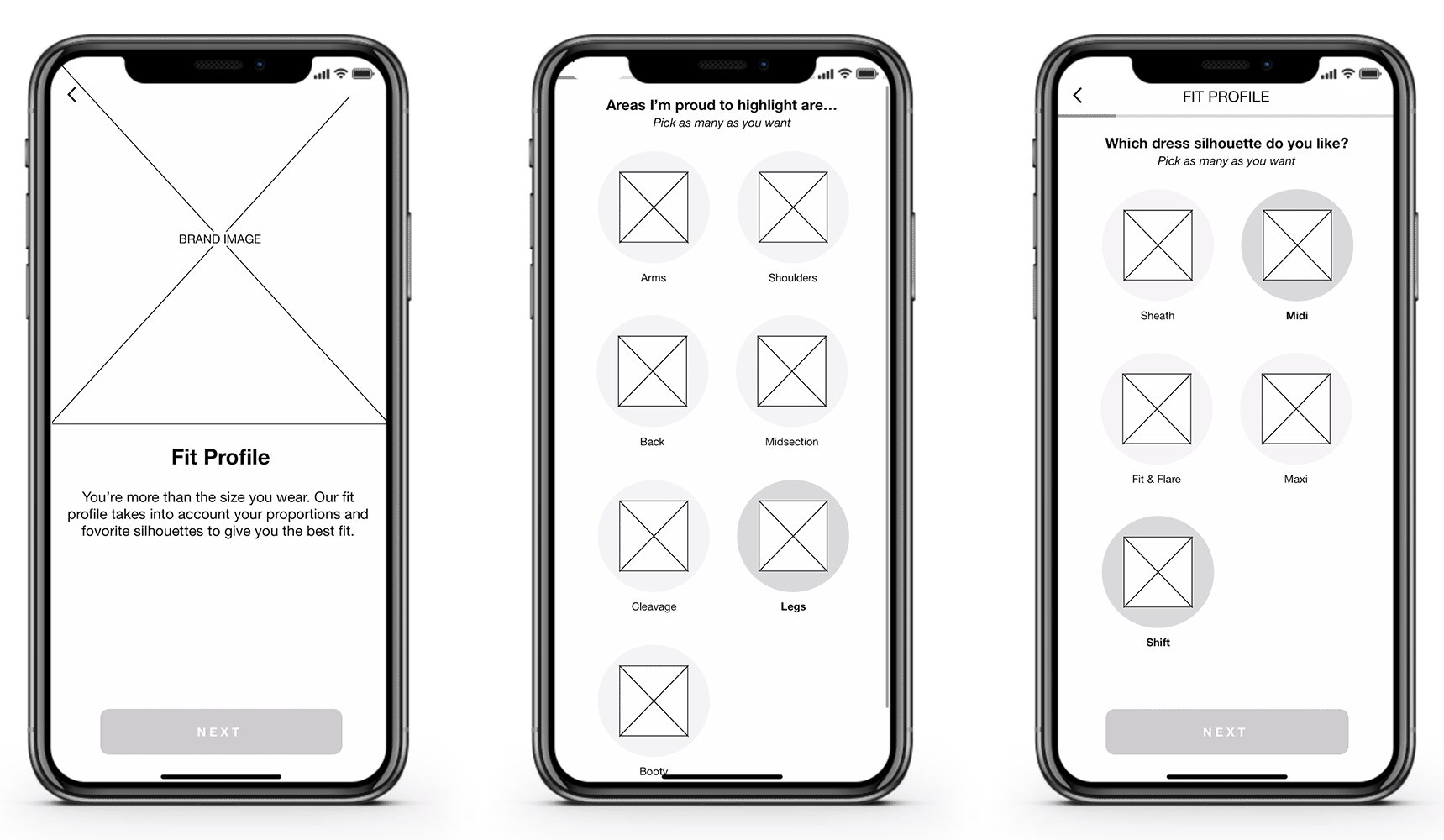
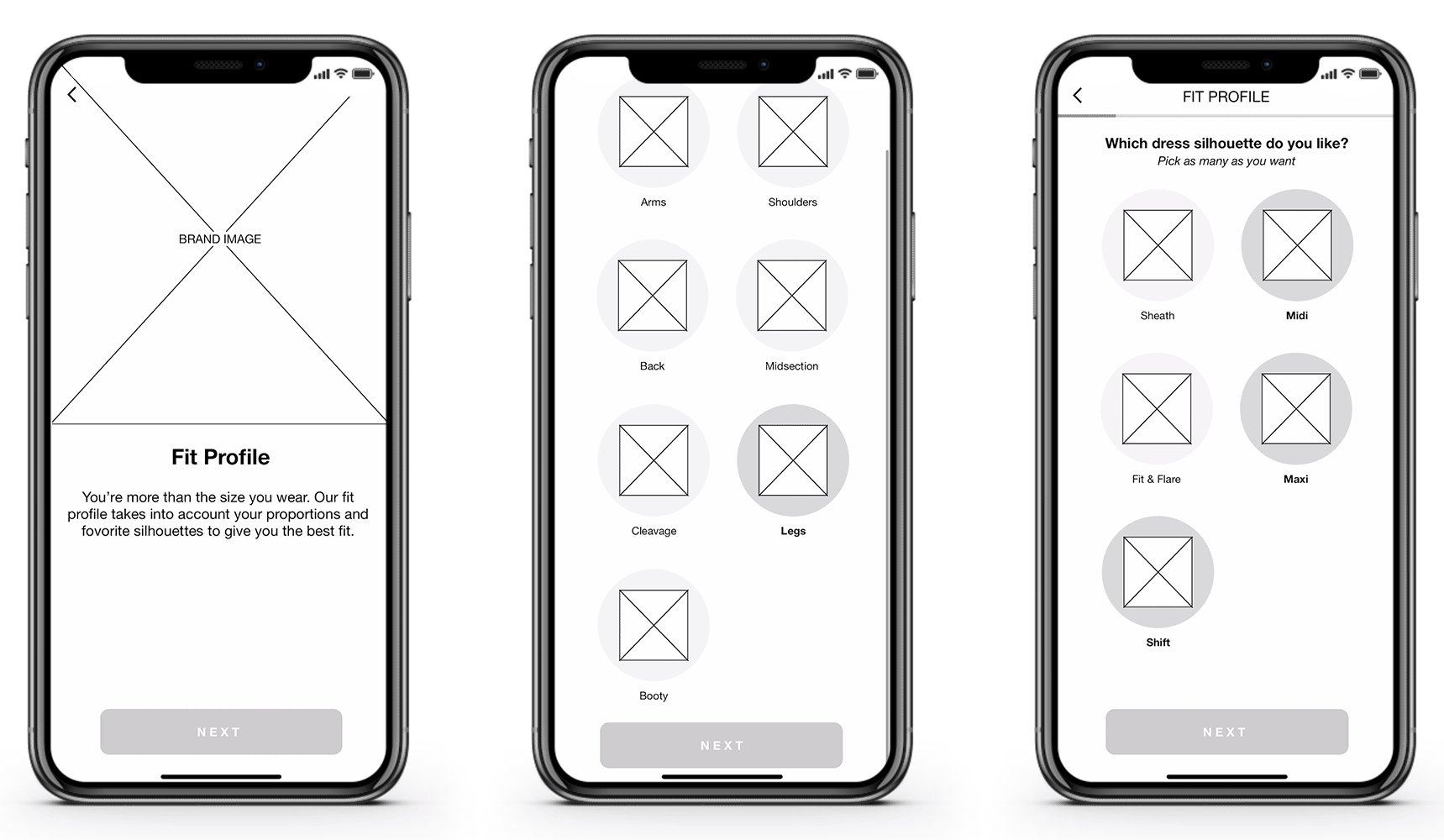
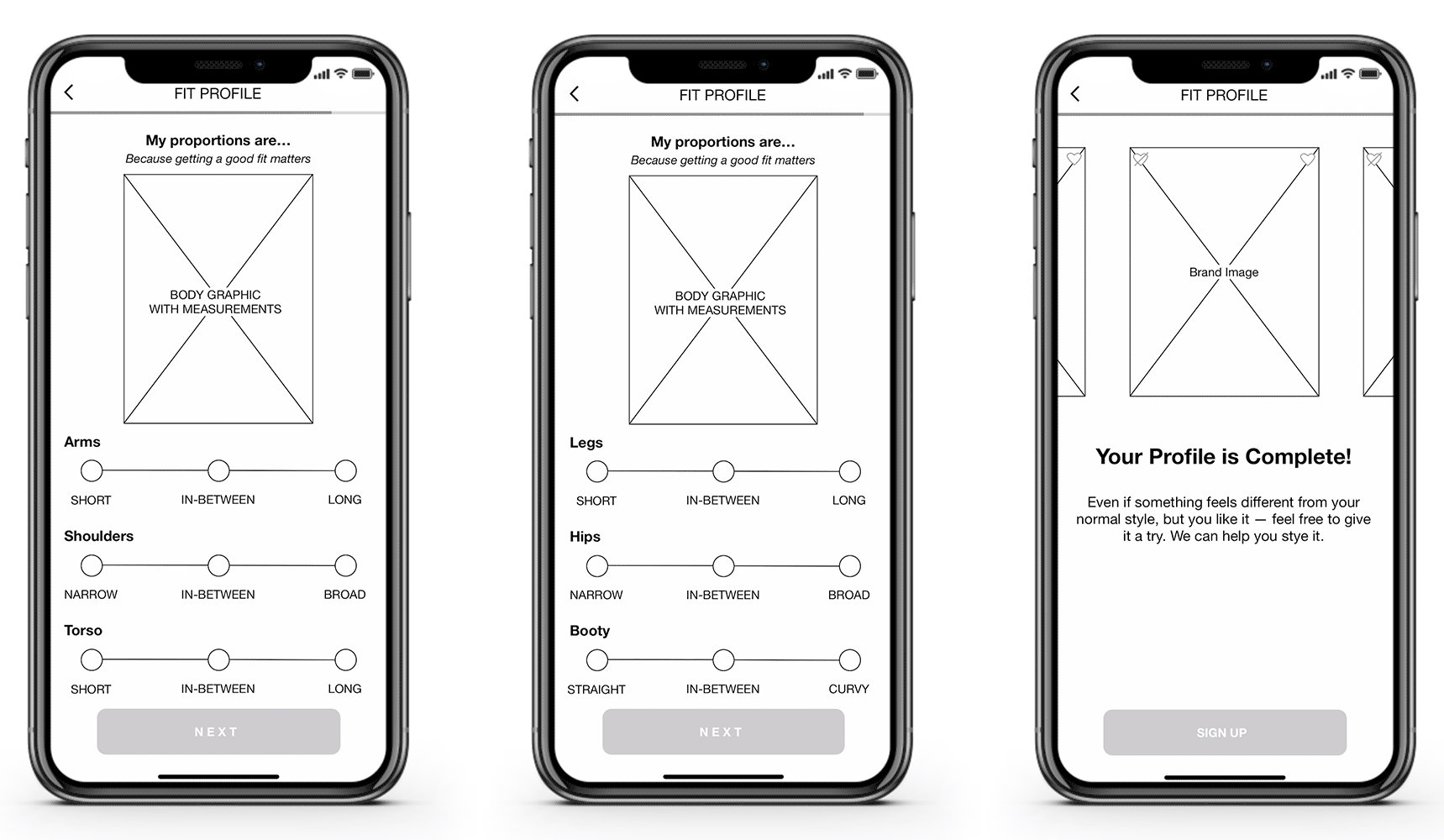
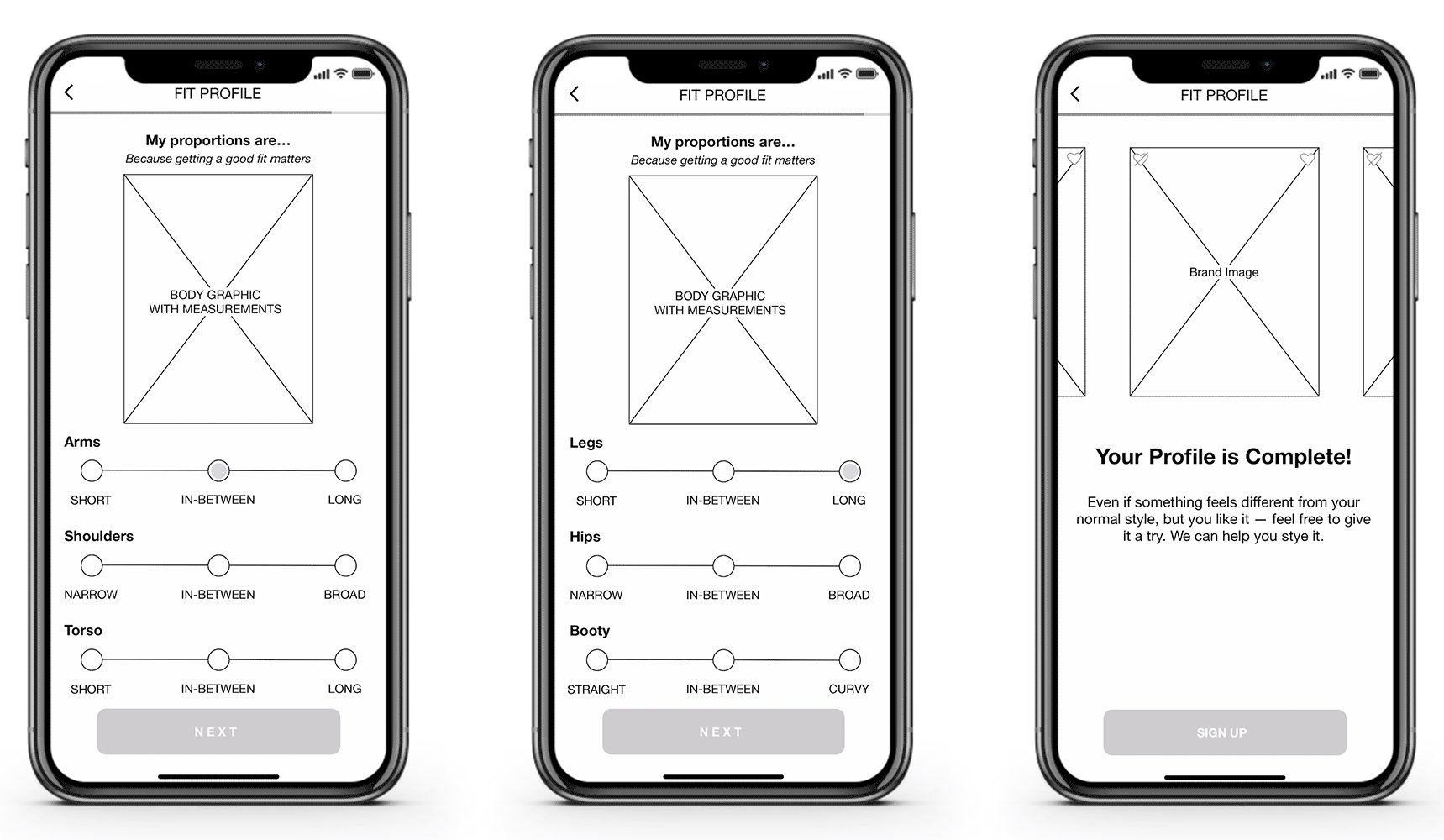
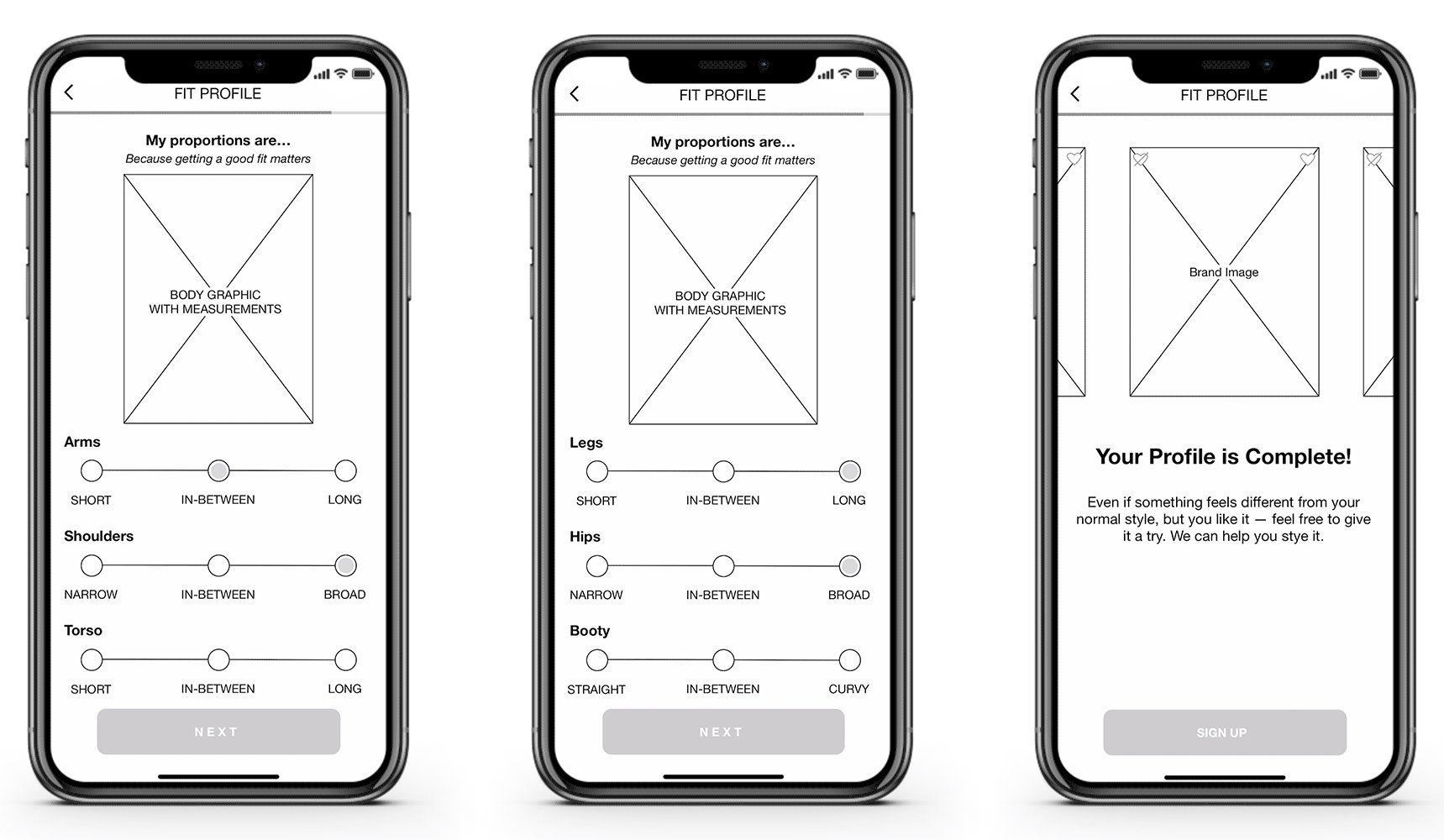
Most of the users we tested expressed they would want to see the plan information at this point. However, Liza continues on with the fit profile in order to see the rest of the flow. Fit is more than just size and the fit profile is an opportunity to promote body positivity and share more of Armoire's culture. We start with a positive note asking what areas users would want to highlight which received a positive reaction in our testing. I also added more questions on silhouette to better recommend styles.

At this point I introduced the member benefit of buying pieces that you love at a discounted price, as well as questions on rise and length as many users have fit issues or strong preferences in these areas.

On the fit pages we added a “Depends on Style” option as we learned that this changes depending on many factors like fabric, cut and silhouette.

We highlight the Armoire community and the associated benefits to sharing a closet, as we learned that many of the members share fit and style tips with one another. I used the slider interaction to input height and moved the strapless bra question to this page so it would be listed with the bra and cup size.

For body proportion, I wanted to explore using a graphic image of a body with lines showing where the measurement would be taken. The line length would change based on the user's input.

I passed the wireframes to Giulio to develop the visual design for key screens in the style profile. Armoire had given us a style guide with fonts and color palettes, as well as some screens they had been developing for the app. Giulio used this to keep the same look and feel in our redesign.

Learnings
One of the key learnings from this project was how business goals and user needs can work together to solve issues. By taking the time to understand how Armoire's algorithm worked, we were able to create a new on-boarding experience that will increase interaction and improve the style algorithm.
In the course of our development we worked through five iterations with 27 users. By the final round of testing, 100% of participants reported that they felt good or delighted after finishing the style and fit profiles. We had a group of users fill out a system usability scale for Armoire's original on-boarding and our redesign, and we were able to improve the usability score from 56 to 83.
“This was a very fun experience. It was playful. It also felt non-judgmental. It didn’t feel stressful, whereas finding clothes can be very stressful.”
Interviewee and Tester
User control and freedom was another key theme of this project. Breaking up the quiz into smaller segments and having indicators like a status bar gave the user more control over the process. There is more work to be done in refining the length and animations. If Armoire wanted to submit their app to the App Store they might run into issues with the length since the on-boarding could be considered long for a welcome screen. We also found that the preselection of the category pages was confusing to users. More testing needs to be done to see if animations could help to solve this issue.
After presenting our work to the client, they decided to implement the new on-boarding design. We recommended that they begin by adding the style tournament, as that would have the largest impact on increasing interaction and improving their style algorithm. For next steps we also recommended that they develop custom icons for the button graphics and do a photoshoot of flat looks for category pages to share more of their branding and provide visuals for the categories. The Style Up Tournament and Fit Profile could also be incorporated into the app so users could continue playing the tournament after on-boarding and fill out the fit profile after they set up their plan.



